Search Results:
프로그래머스 풀스택 07
posted on 21 Aug 2024 under category programmers in series programmers
프로그래머스 풀스택 07
웹 서비스의 이해: 웹 생태계부터 웹 브라우저, 그리고 데이터베이스까지(2)
🌊 CSS
💫 CSS란?
- CSS는 Cascading Style Sheet의 약어.
- HTML로 부터 디자인적인 요소를 분리해 꾸밈.
- 잘 정의된 CSS는 서로 다른 웹페이지에 적용할 수 있음. -> 템플릿/테마
- 자바스크립트와 연계해 동적인 콘텐츠 표현이나 반응형 디자인 적용 가능.
💫 CSS 적용 방법
- 내부 스타일 시트
- html 파일에 스타일을 기술하는 방법
- <style> </style> 태그 부분에 작성하지만 작업이 쉽고 간편하지만 CSS 재활용 불가 -> 외부 스타일 시트 사용 권장
- 태그를 id, class로 분리하여 작성!
- html 파일에 스타일을 기술하는 방법
- 외부 스타일 시트
- 가장 기본적인 방법. 별도의 파일에 CSS 문서를 작성하고 필요한 HTML문서에 불러와서 사용함
- <link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
<link rel=”stylesheet” type=”text/css” href=”https://algoruu.github.io/css/mystyle.css”>
- 가장 기본적인 방법. 별도의 파일에 CSS 문서를 작성하고 필요한 HTML문서에 불러와서 사용함
- 인라인 스타일
- html 태그에 필요한 디자인 속성을 직접 작성하는 형식(일관된 디자인 체계를 유지하는 데는 방해)
- <h1 style=”color:blue; margin-left:30px;”>This is a heading</h1>
- html 태그에 필요한 디자인 속성을 직접 작성하는 형식(일관된 디자인 체계를 유지하는 데는 방해)
| id | class |
|---|---|
| #으로 선택 | .으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
id속성은 유일하게 사용되므로 우선적으로 적용되며 중복X
class 속성은 반복적으로 사용되는 유형들을 동일한 class로 분류하며 중복O
💫 CSS 캐스케이딩과 우선순위
- 캐스케이딩 의미
- CSS에서 Cascading은 사전적 의미로 폭포처럼 떨어져 내리는과 같은 의미임!
- CSS에서 디자인 속성이 HTML 문서의 구조 즉 DOM(Document Object Model) Tree 구조에서 상위 요소에서 정의한 디자인 속성이 하위 요소로 전달되는(상속 개념) 의미에서 유래됨.
- 상위 태그에서 정의된 디자인 속성은 하위 태그로 상속
- 하위 태그에서 상위 태그에 정의된 디자인 속성을 변경O
- 상위 태그에서 정의된 디자인 속성은 하위 태그로 상속
- CSS에서 Cascading은 사전적 의미로 폭포처럼 떨어져 내리는과 같은 의미임!
- 우선 순위
일반적인 우선순위(낮은순 -> 높은순)
브라우저 디자인 정의 -> 외부 스타일시트 -> 내부 스타일시트 -> 인라인 스타일시트
🌊 CSS 속성
| 종류 | 설명 | 사용법 |
|---|---|---|
| width | 가로 길이(px단위) | #box{ width: 100px; height: 60px } |
| height | 세로 길이 (px단위) | #box{ width: 100px; height: 60px } |
| color | 글자의 색상 red, blue등 이미 정의된 색 16진수 색상 코드 rgb 색상 rgba 색상 | #text1 { color: red; } #text2 { color: #0A0; } #text3 { color: rgb(0, 0, 150); } #text4 { color: rgba(30, 150, 100, 0.5); } |
| font | 글자의 폰트를 정의하는 속성 | .box1 .title { font-weight: bold } |
| text-align | 텍스트의 정렬 방향 left: 왼쪽 정렬 right: 오른쪽 정렬 center: 중앙 정렬 justify: 양쪽 정렬 | #box1 { text-align: right; } #box2 { text-align: left; } #box3 { text-align: center; } |
| font 속성 | 설명 |
|---|---|
| font-style | 이탤릭체 등의 글꼴의 스타일 지정 |
| font-weight | 글자 두께 |
| font-variant | 글꼴 변형 (대소문자 변형 등) |
| font-size | 글자 크기 |
| line-height | 줄 간격 |
| font-family | 글꼴 (굴림, 돋움, …) |
✨로그인 페이지 스타일 별 수정 접기/펼치기✨
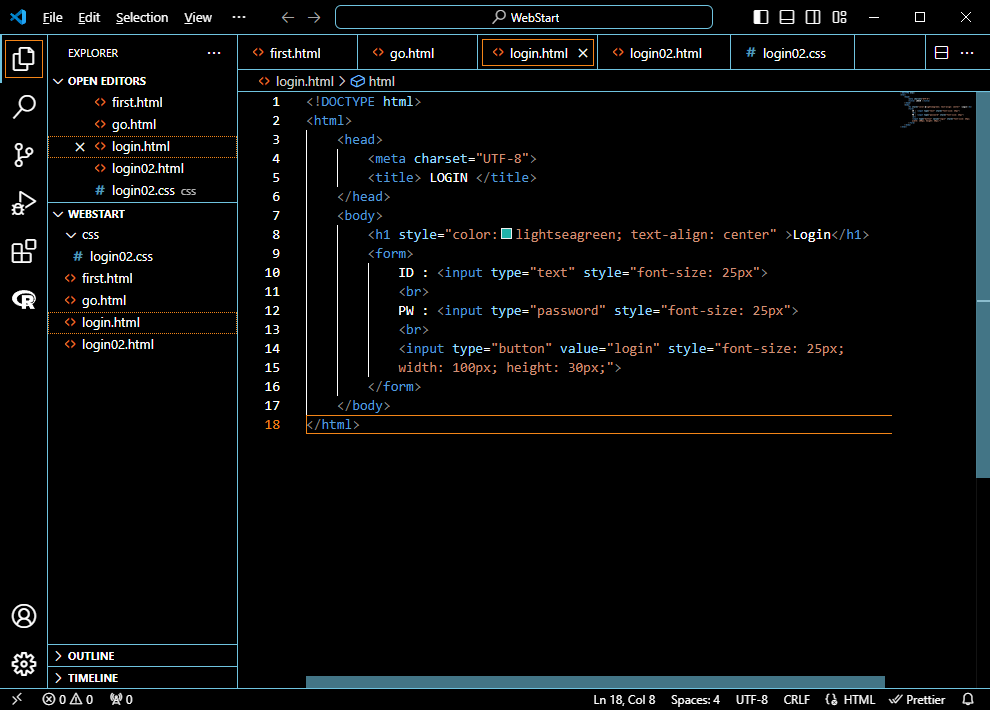
<인라인 스타일로 구현>


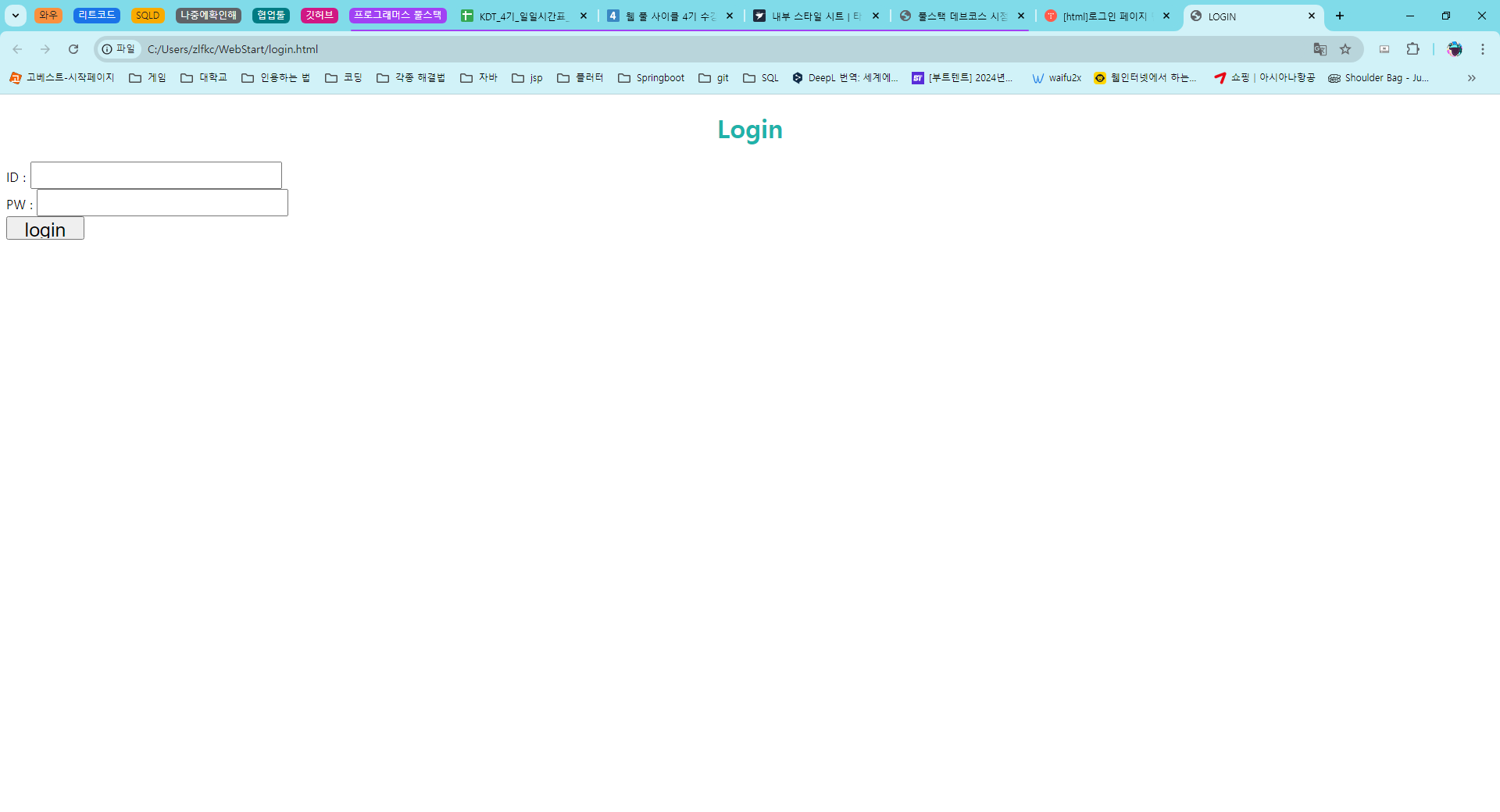
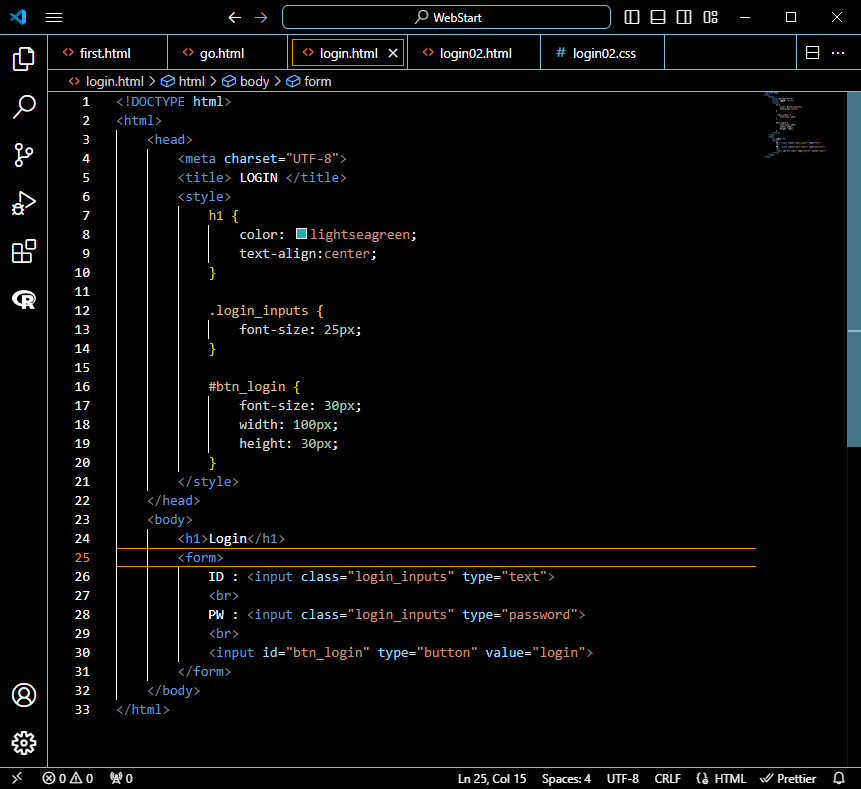
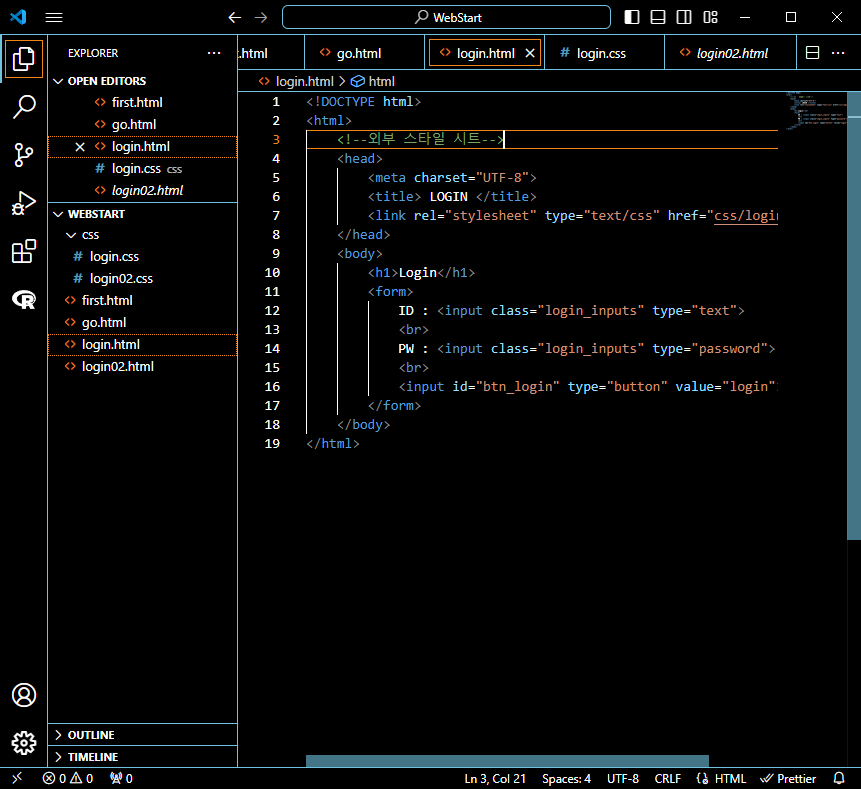
<내부 스타일로 구현>


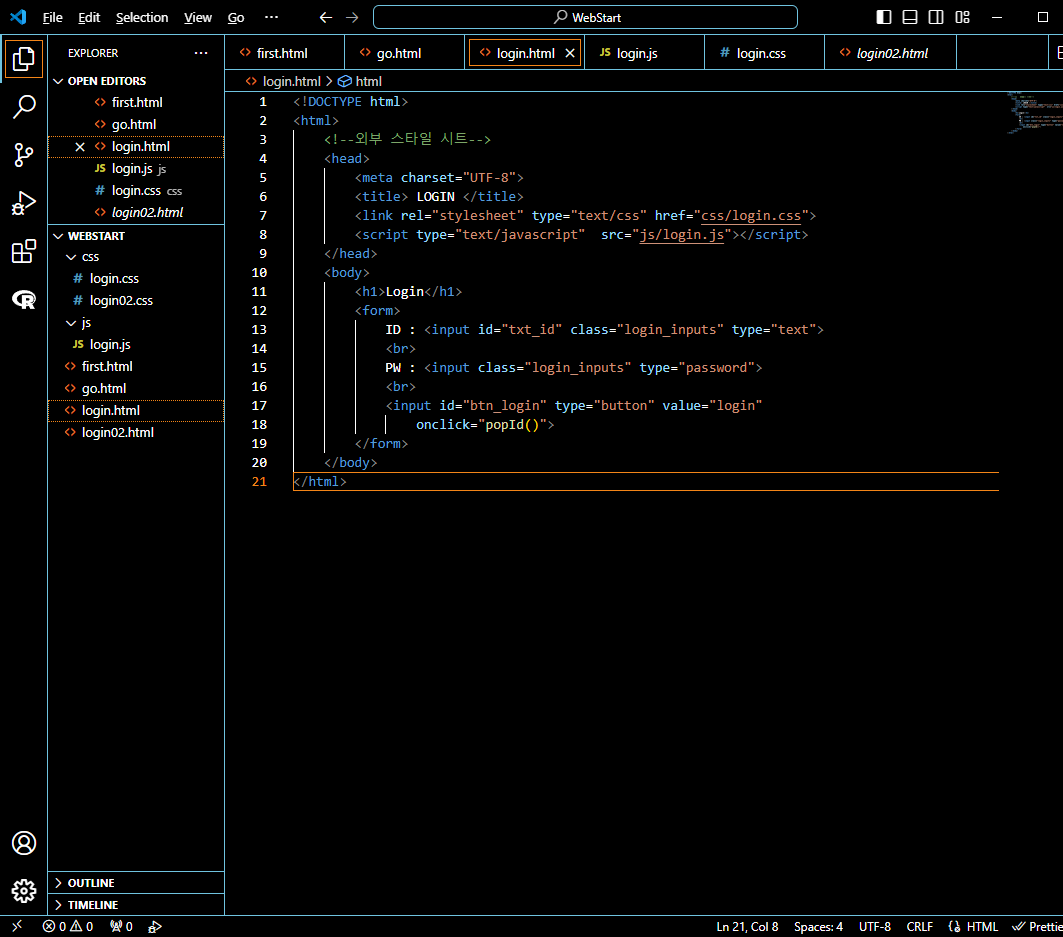
<외부 스타일로 구현>

CSS 파일을 따로 연결하는 것이 핵심!


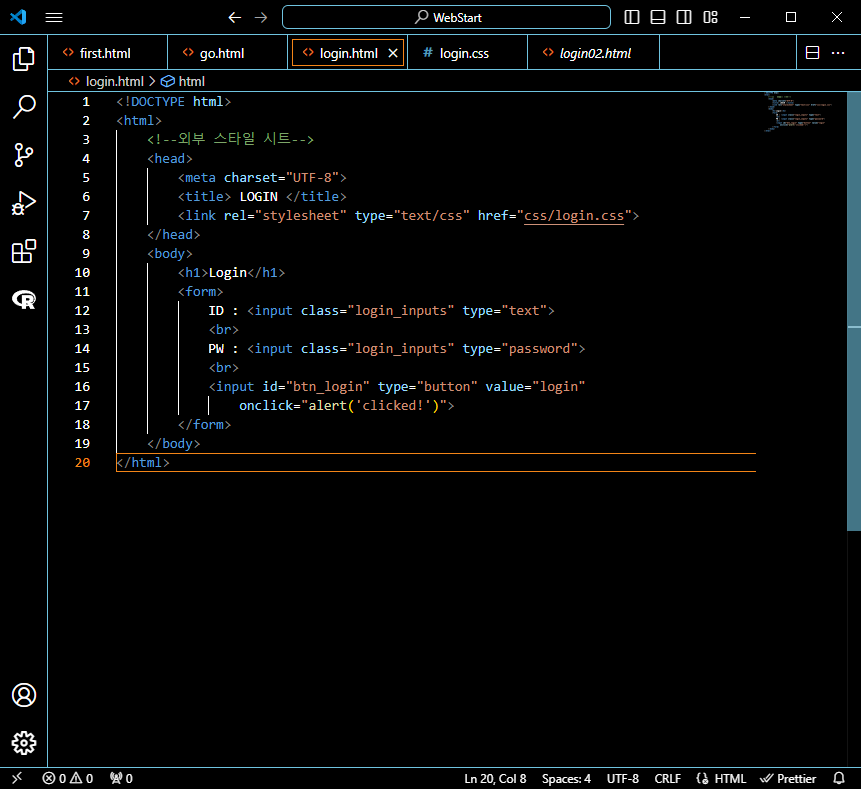
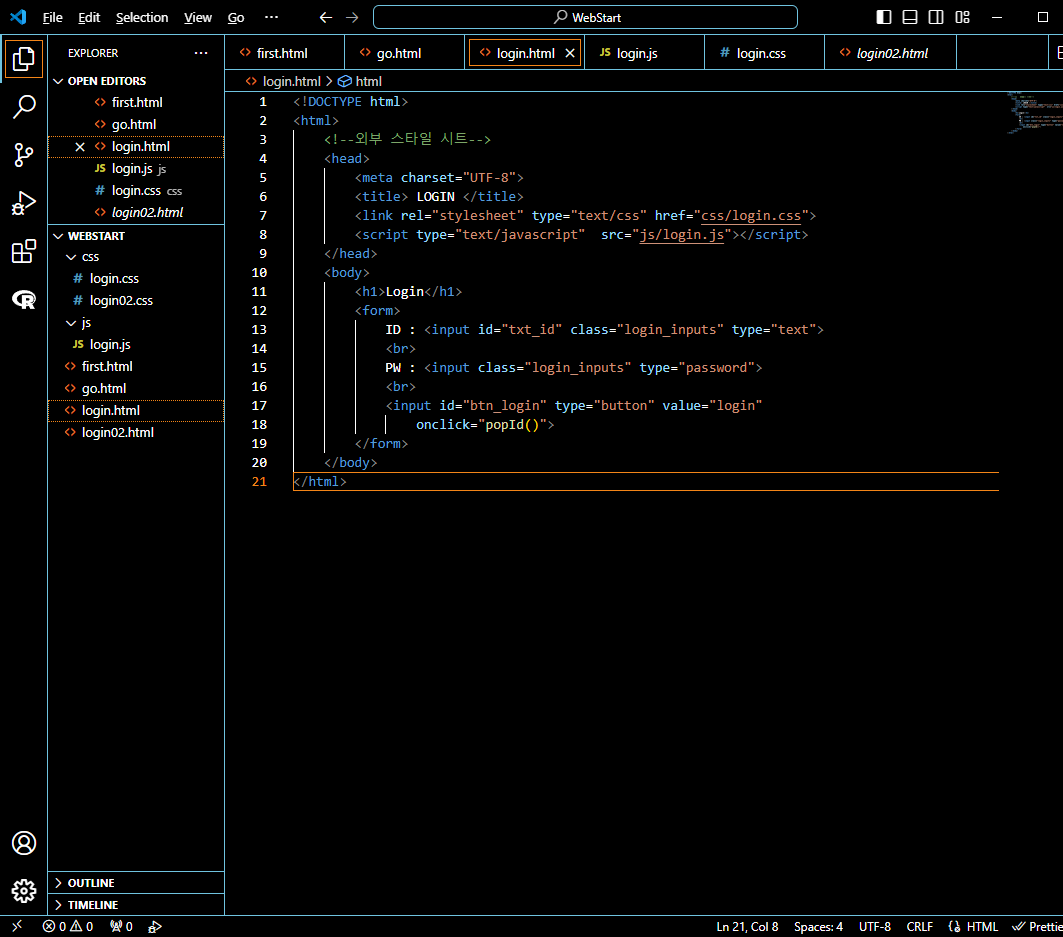
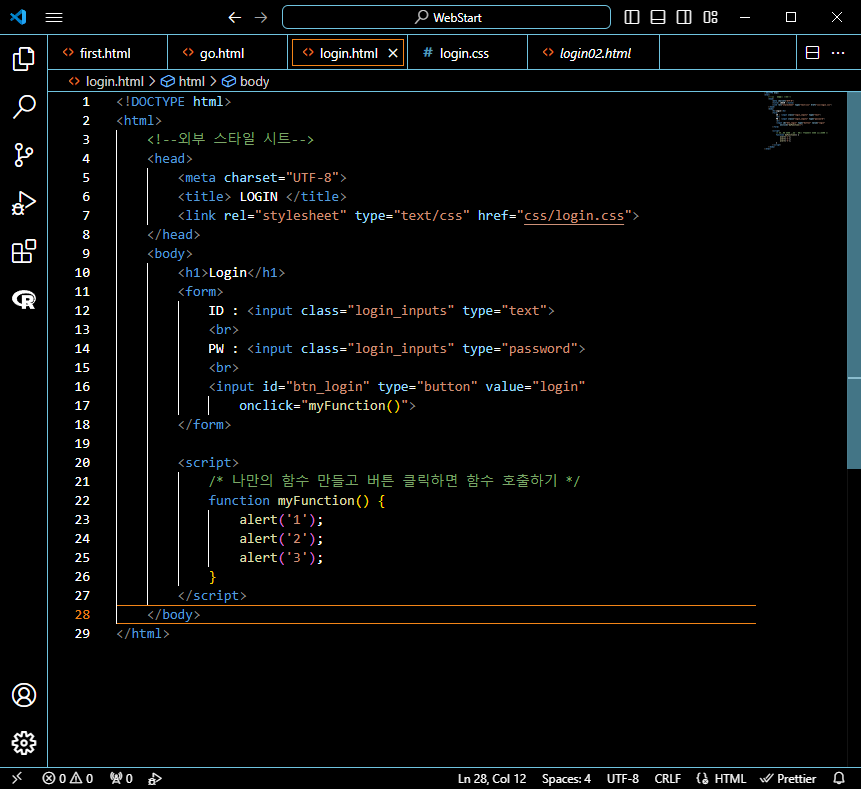
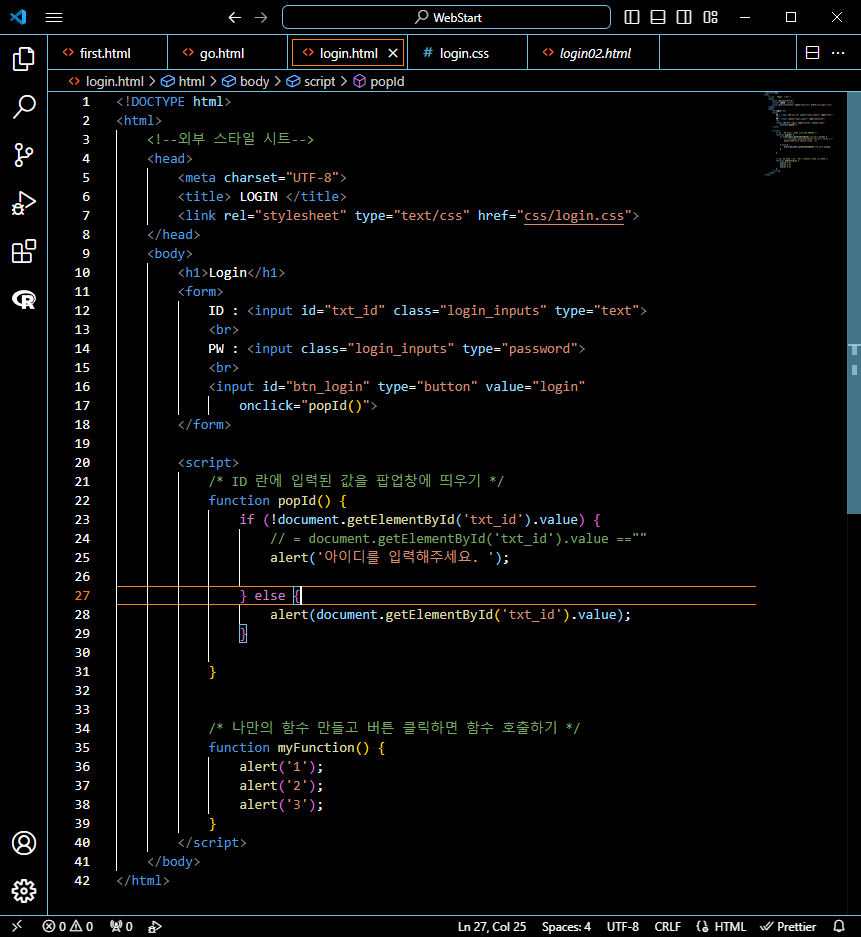
<내부 스크립트로 구현>


<외부 스크립트로 구현>

따로 js파일로 분리해준다!

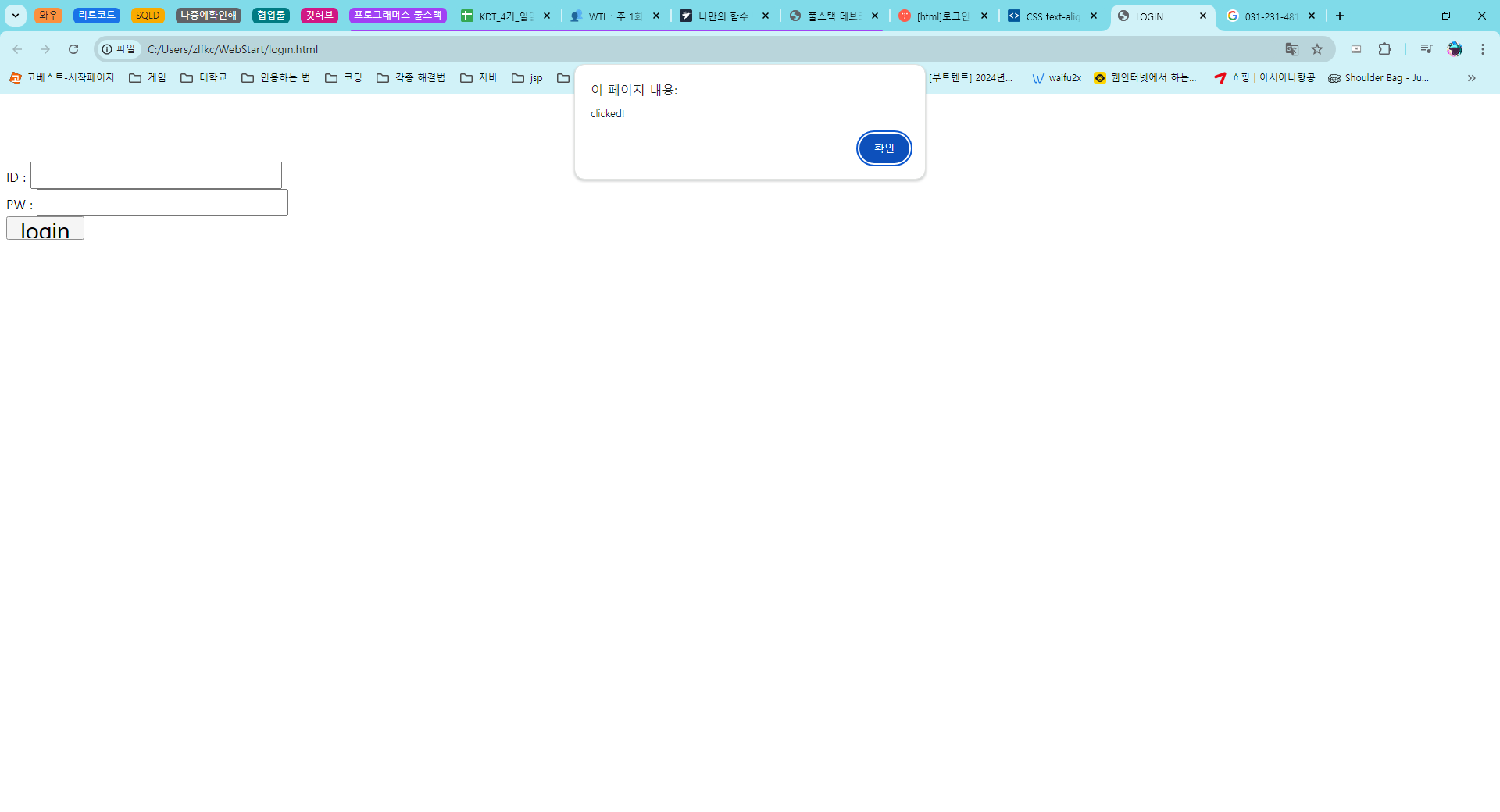
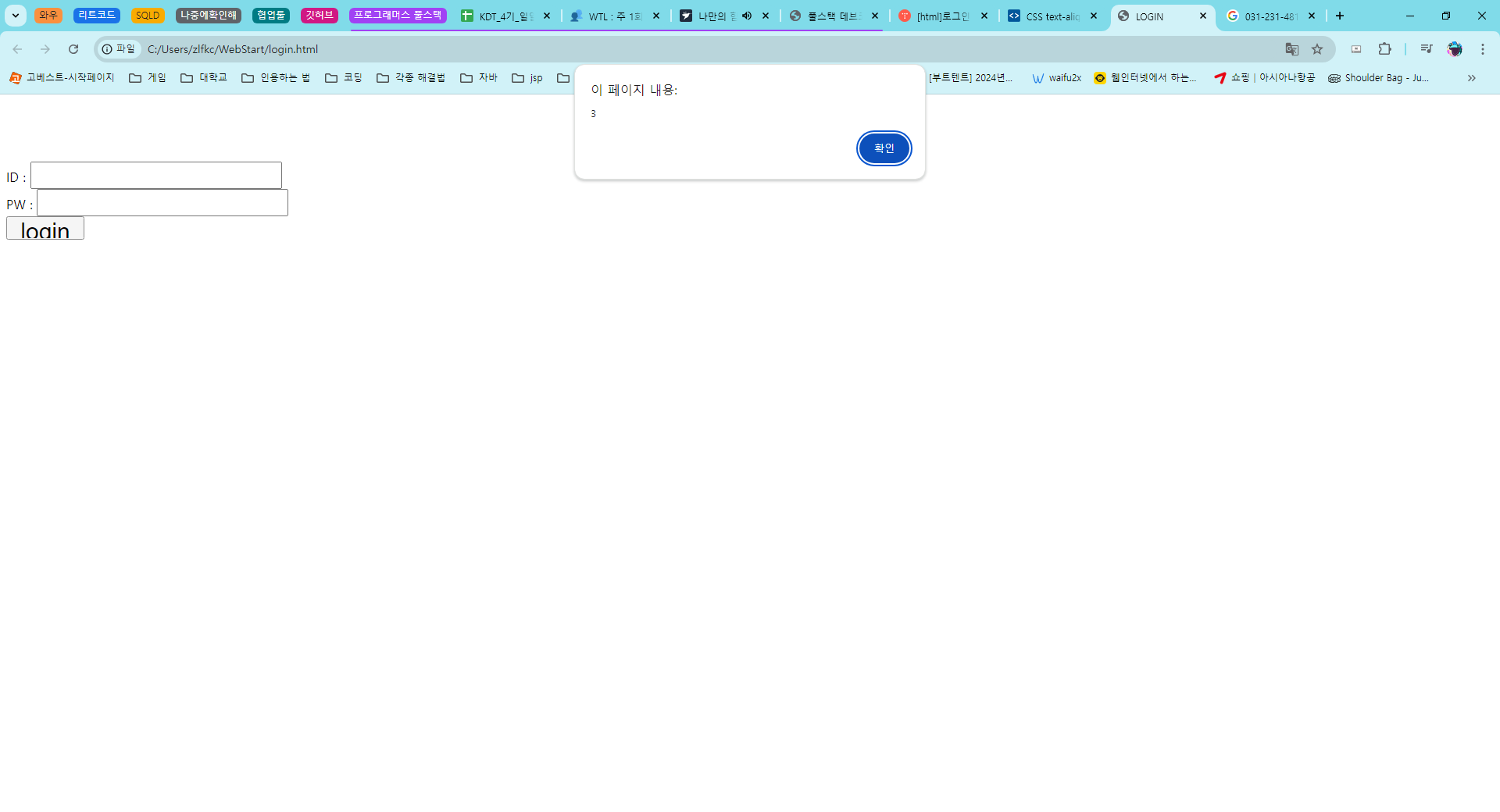
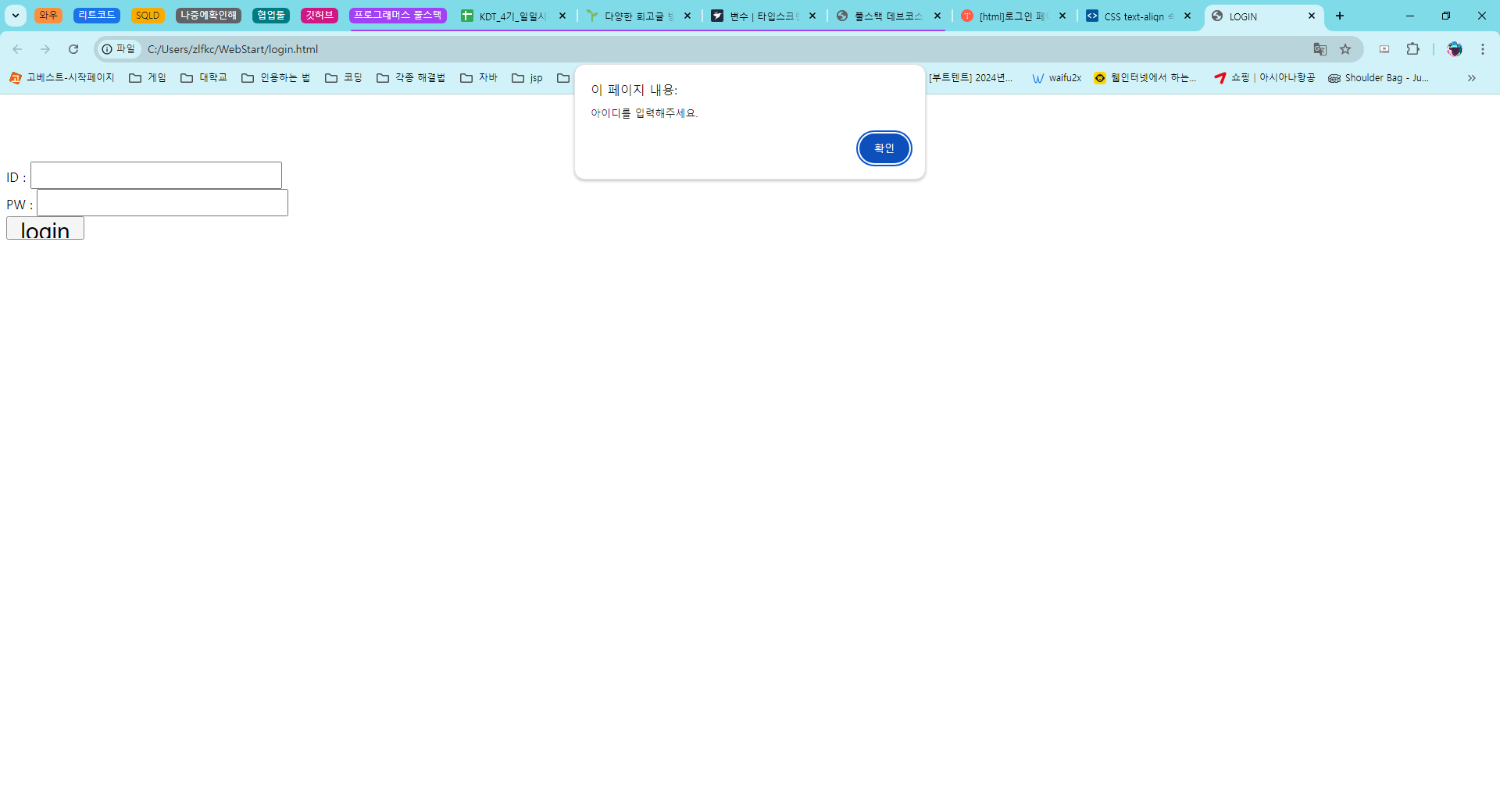
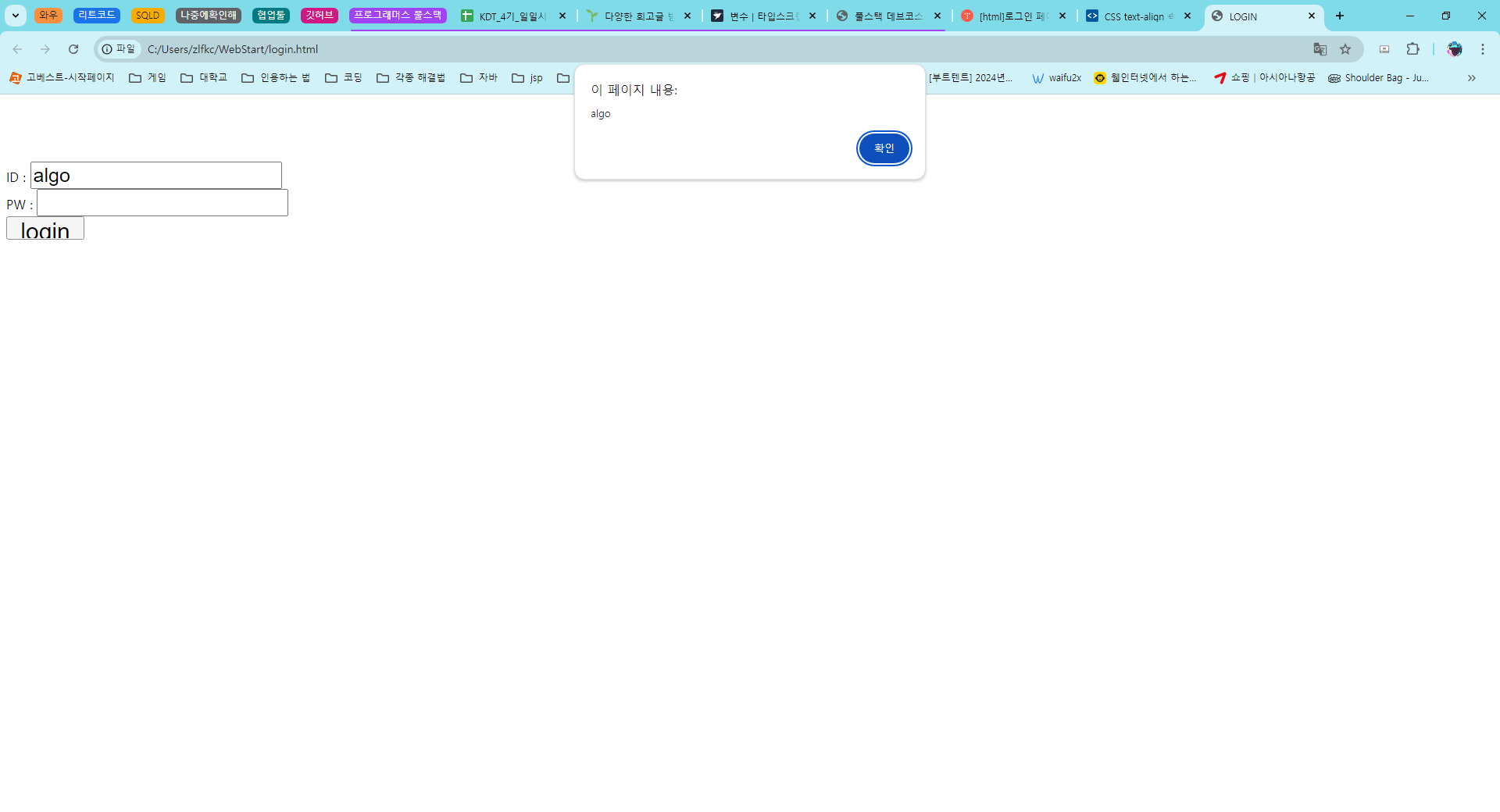
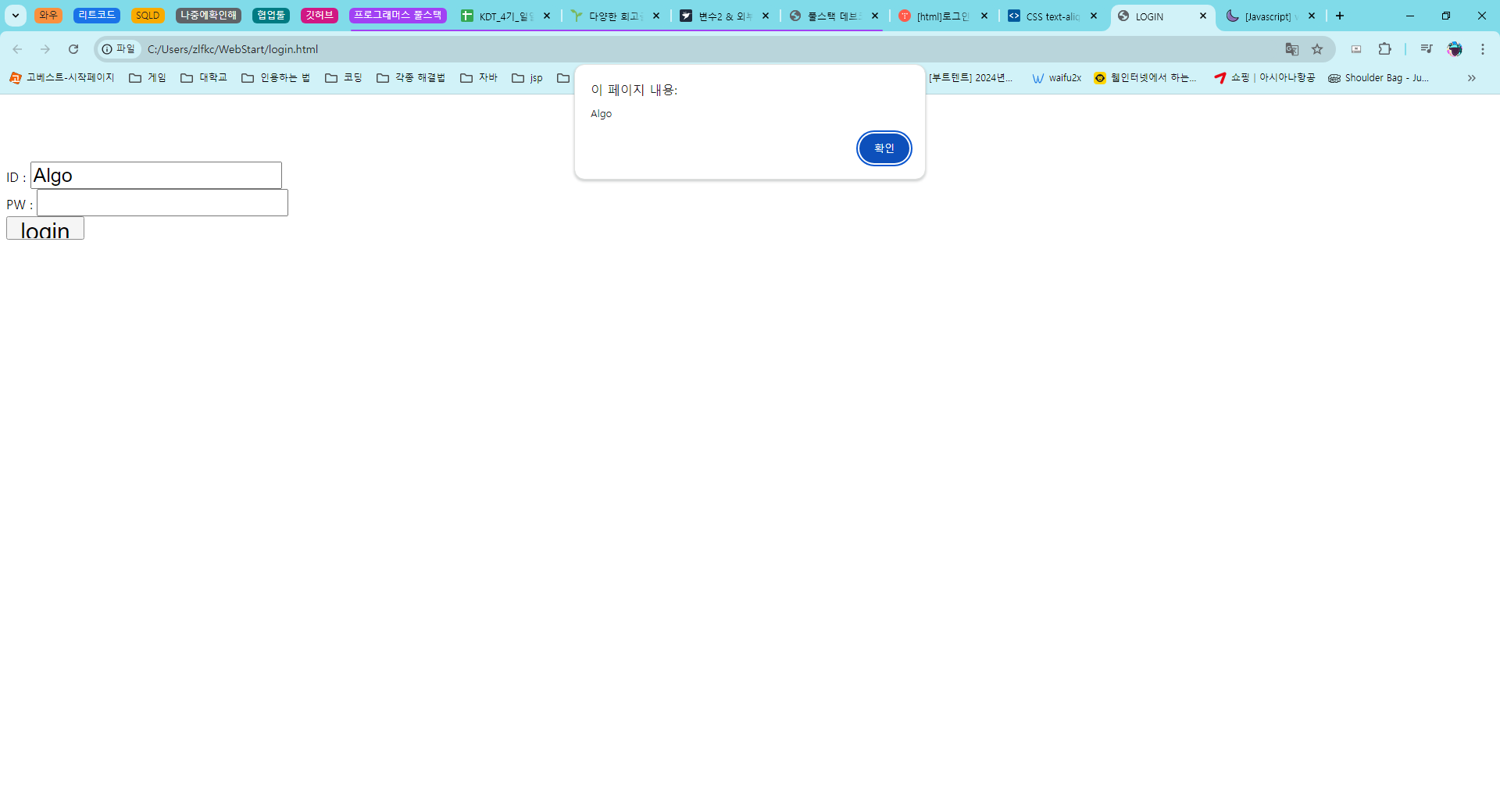
실행완료! 
🌊 함수 만들고 버튼 클릭하면 함수 호출하기
💫 함수
- 함수란, 특정 기능을 수행하는 코드 덩어리!
- function 함수이름() {
/* 이 공간에
함수가 할 일을
코드로 작성해줍니다. */
}
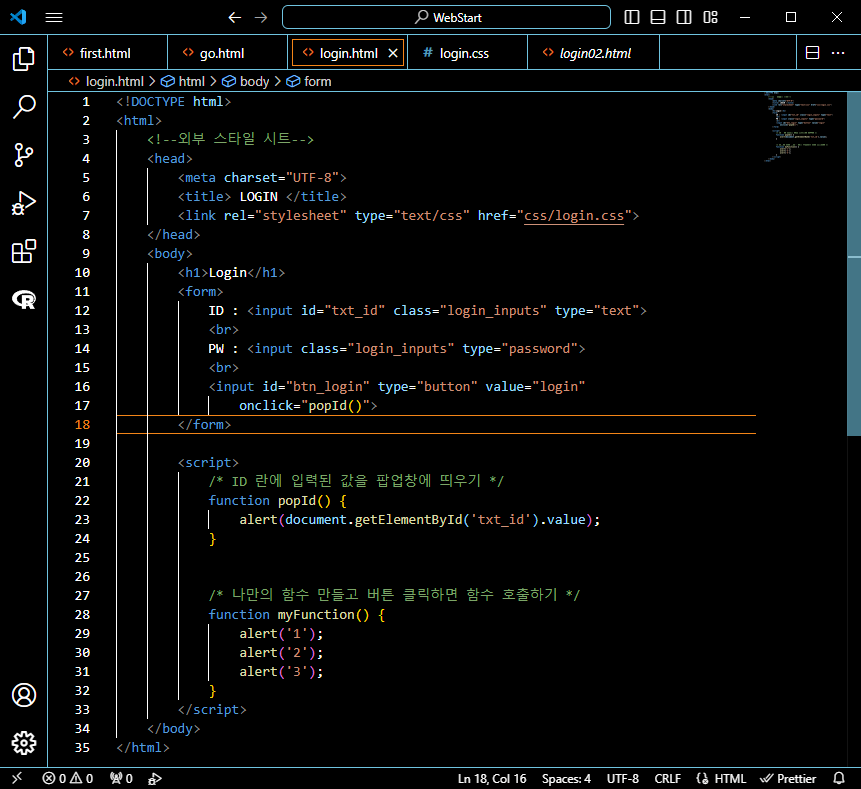
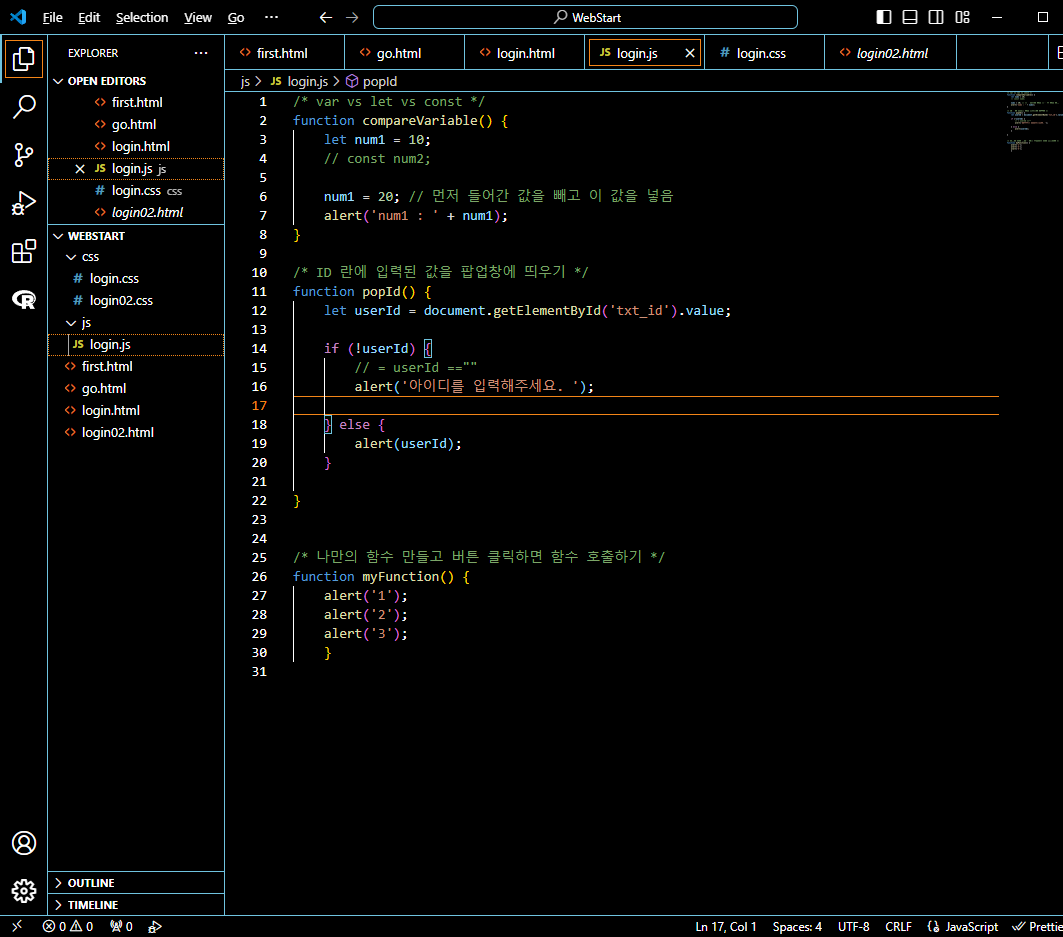
함수 실습


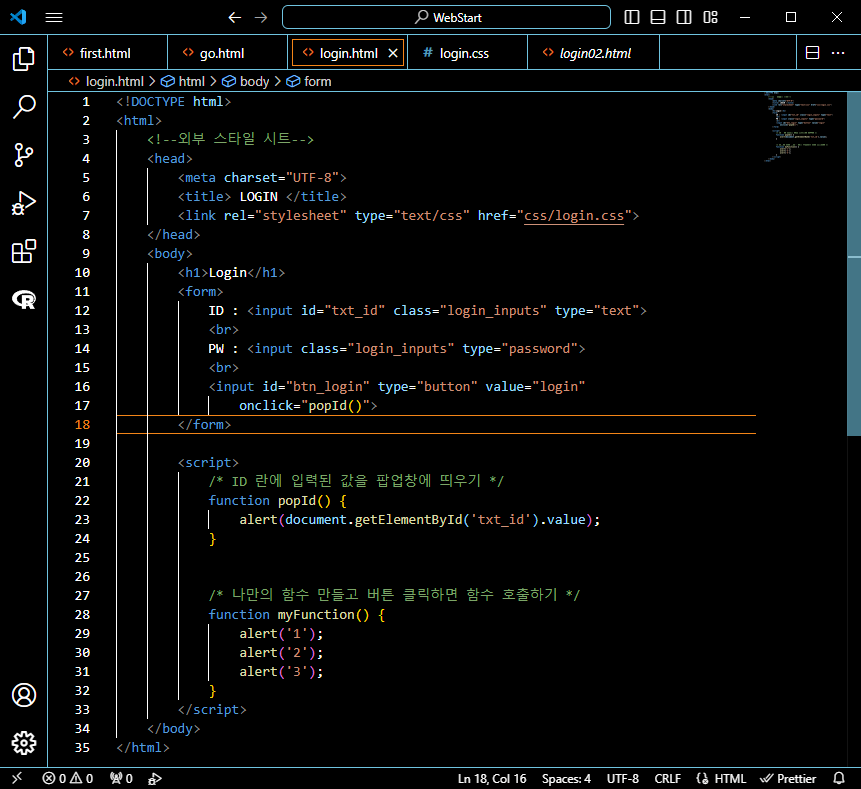
🌊 내부 스크립트 : 특정 태그 지정 방법 아이디 입력 값 팝업 띄우기!
💫 특정 태그(element) 찾는 법
- id로 찾기 : document.getElementById(‘아이디’)
- class 이름으로 찾기 : document.getElementsByClassName(‘클래스이름’)
- tag 이름으로 찾기 : document.getElementsByTagName(‘태그이름’)
.의 의미 : ~중에서, ~의(of)
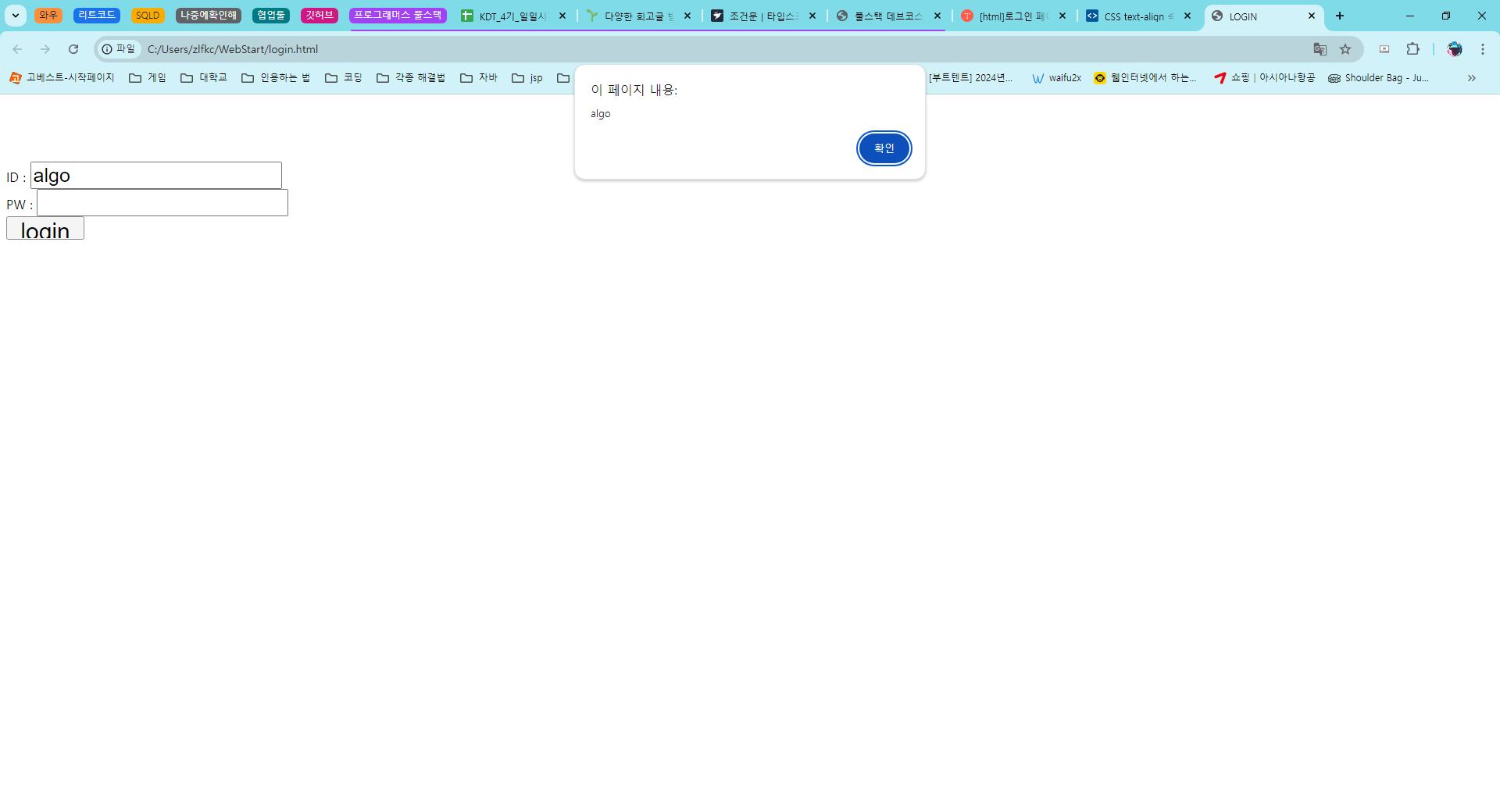
따라서 document.getElementById는 문서중에서 Id로 태그를 가져오겠다는 것!
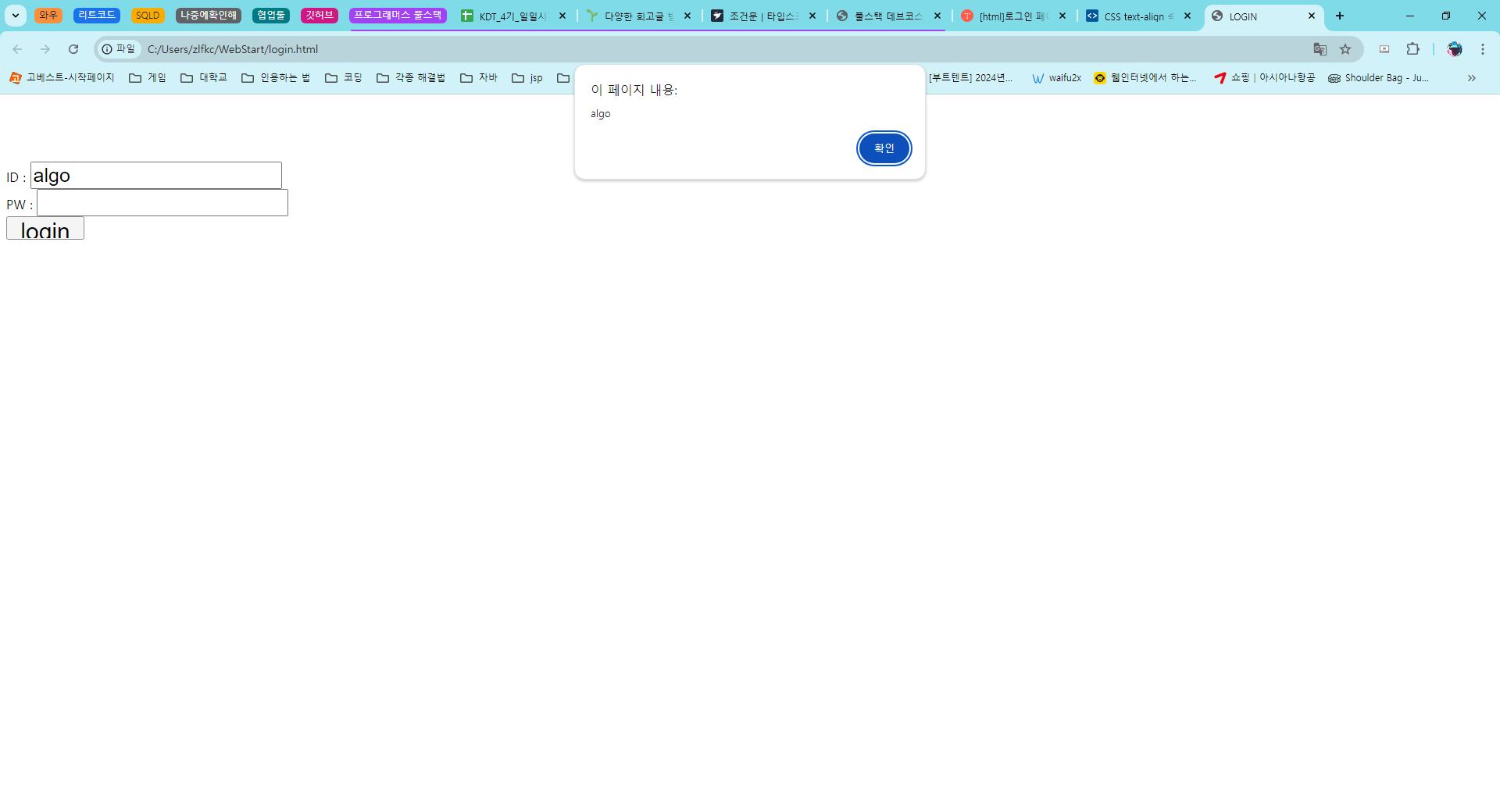
내부 스크립트 사용!


🌊 조건문
💫 if문
- 조건에 따라 다른 결과를 선택할 수 있게 함!
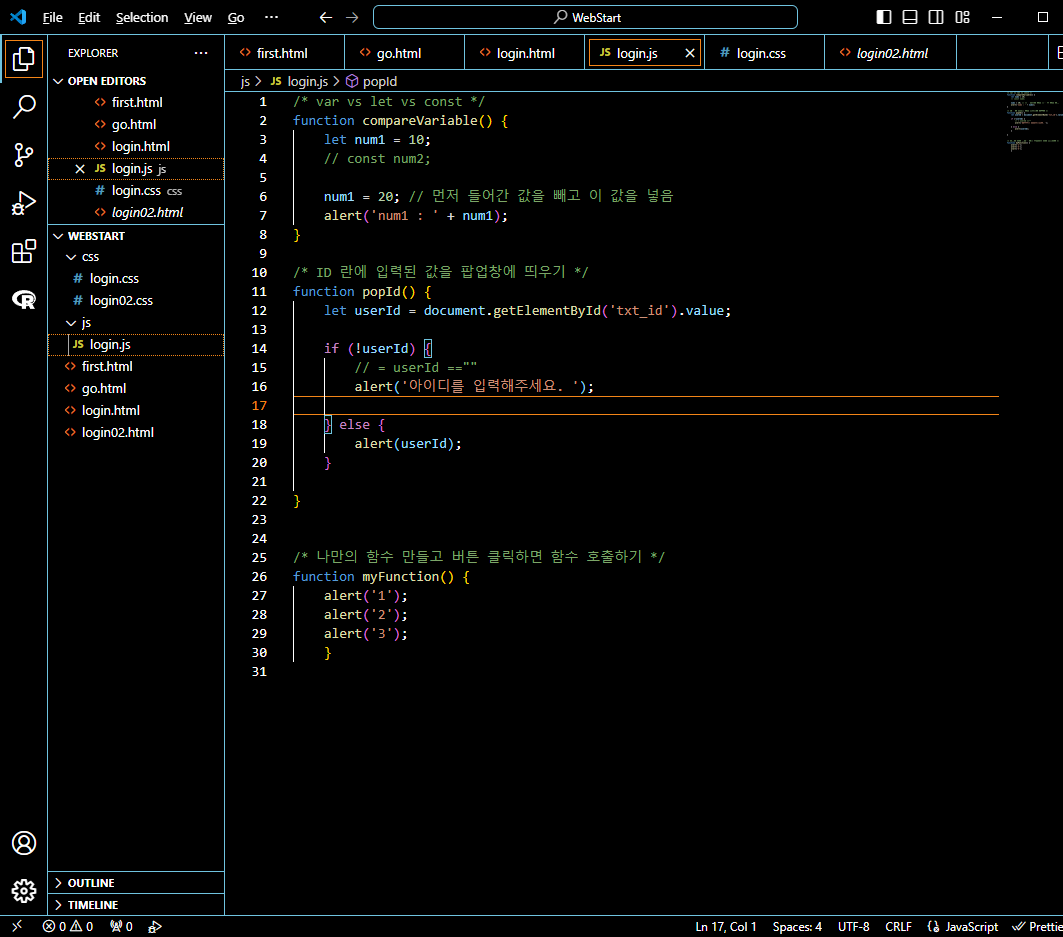
조건문으로 삽입



document.getElementById(‘txt_id’).value ==”“는
!document.getElementById(‘txt_id’).value과 같은 뜻임!
둘다 비어있다는 뜻으로 이해하면 됨!
🌊 변수
💫 중복된 값을 줄이기 위해 사용 가능! 가독성 UP!
💫 let 상자 이름 = 상자에 담을 데이터;(숫자 문자, element,)
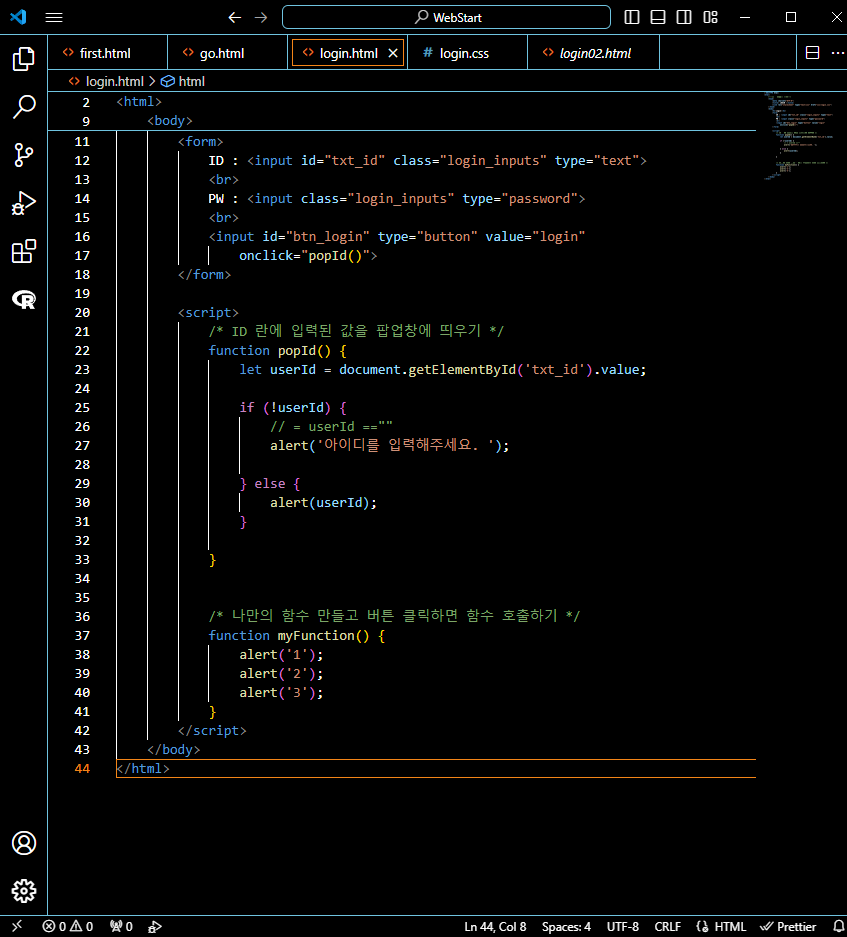
<변수를 사용한 모습>

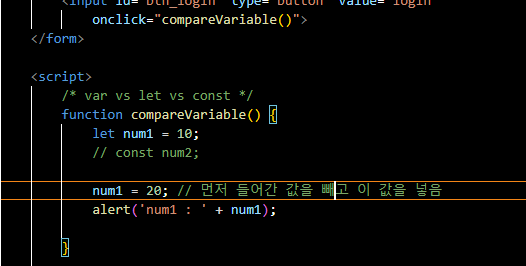
🌊 변수 2 & 외부 스크립트
💫 var
- 원래는 let과 const의 역할을 다 하고 있었음! 요즘은 잘 안씀
- 중복 선언 가능. 재할당 가능.
💫 let
- 변수 내의 값을 항상 바꿀 수 있음!
- 중복선언 불가. 재할당 가능.


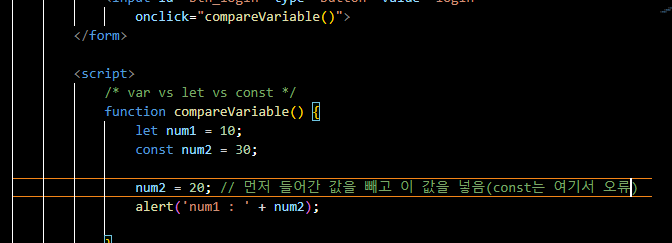
💫 const
- 항상 처음 값만 가지고 있고 바꿀 수 없음
- 중복선언 불가. 재할당 불가.


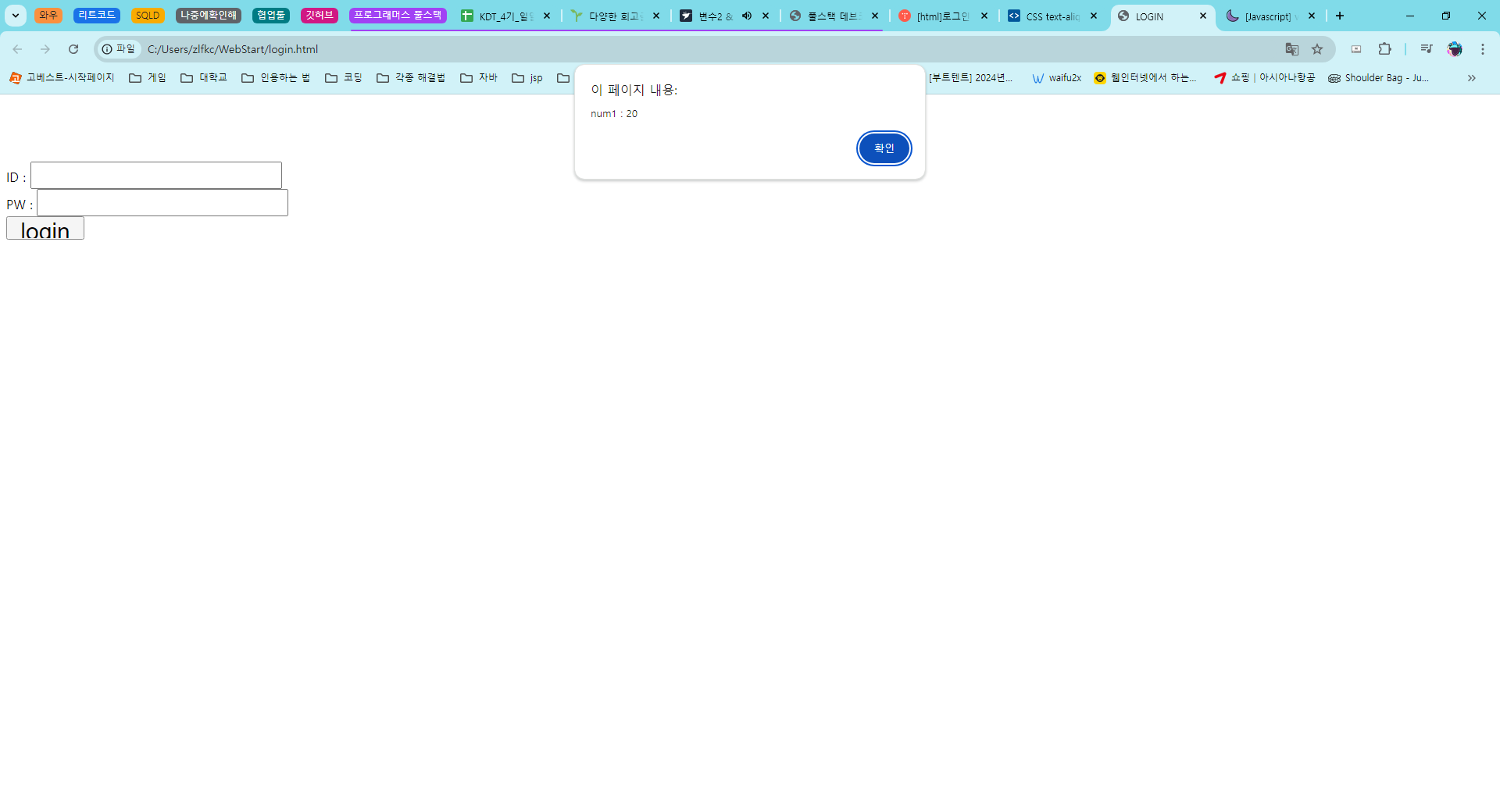
<외부 스크립트>

따로 js파일로 분리해준다!

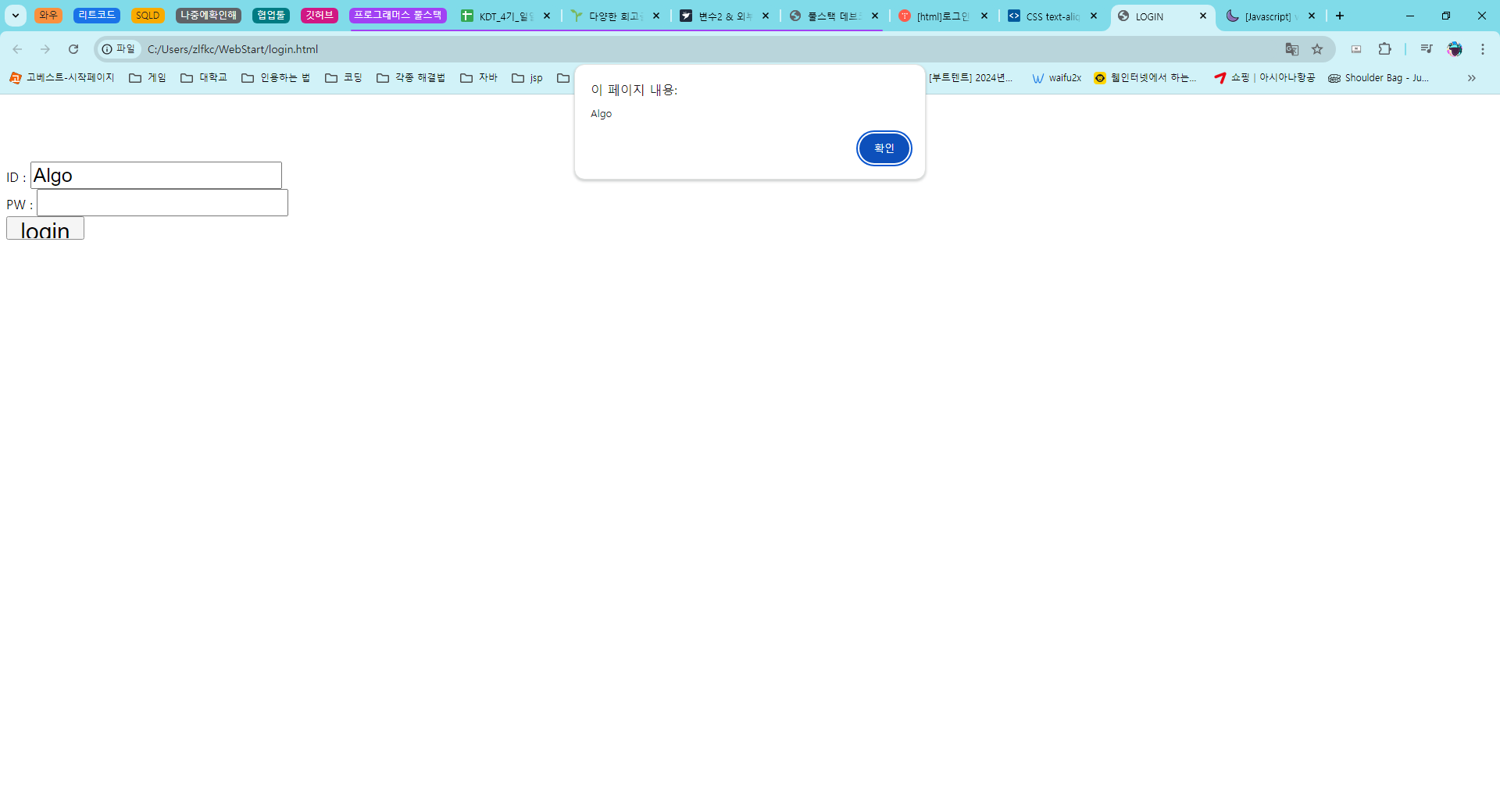
실행완료!

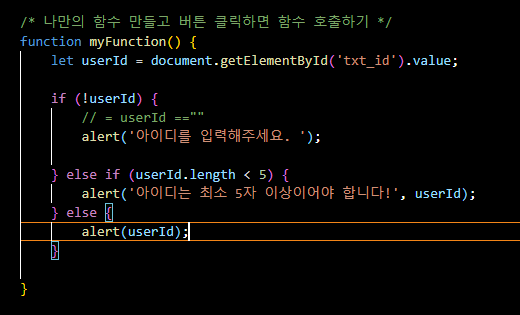
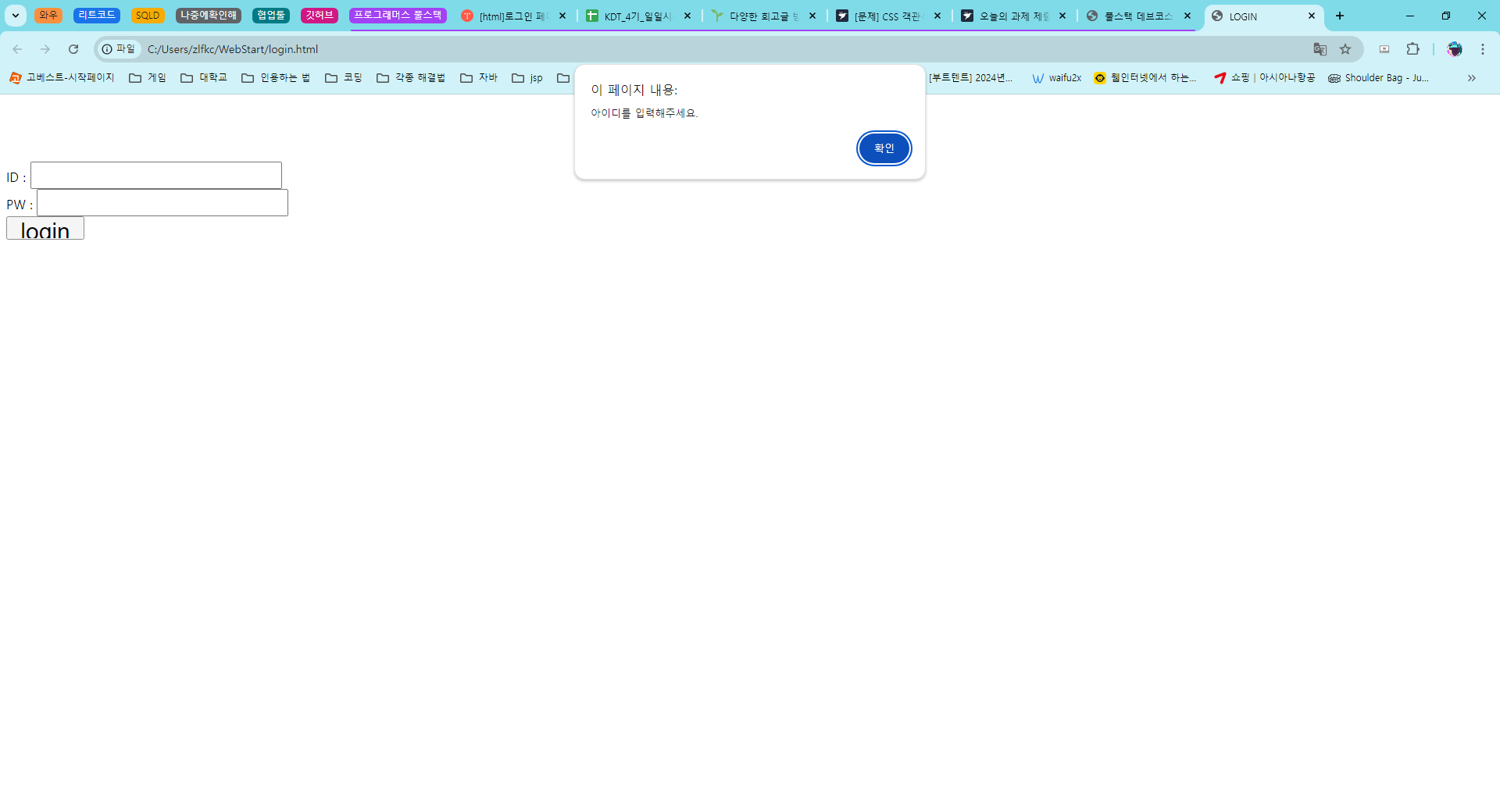
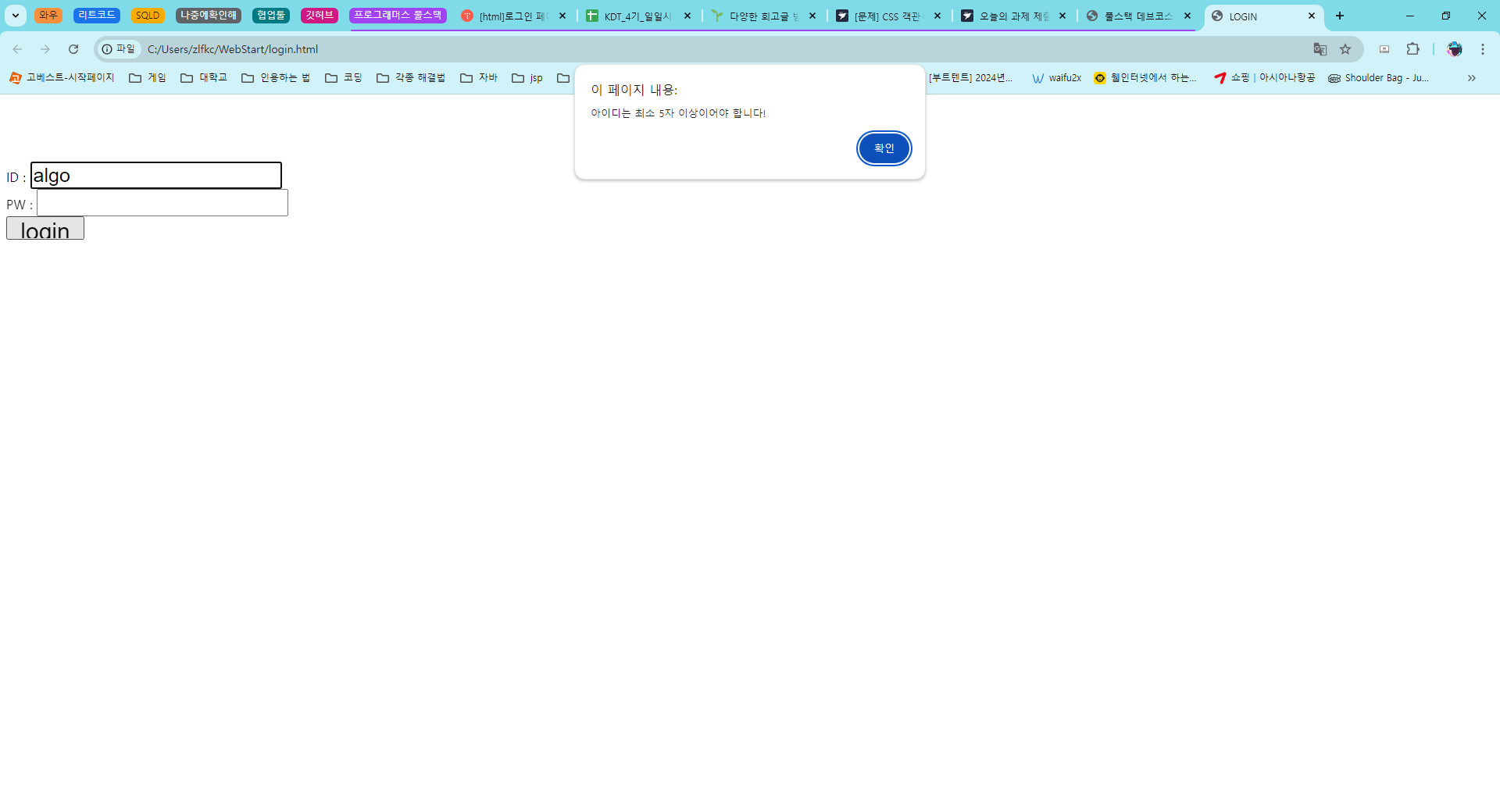
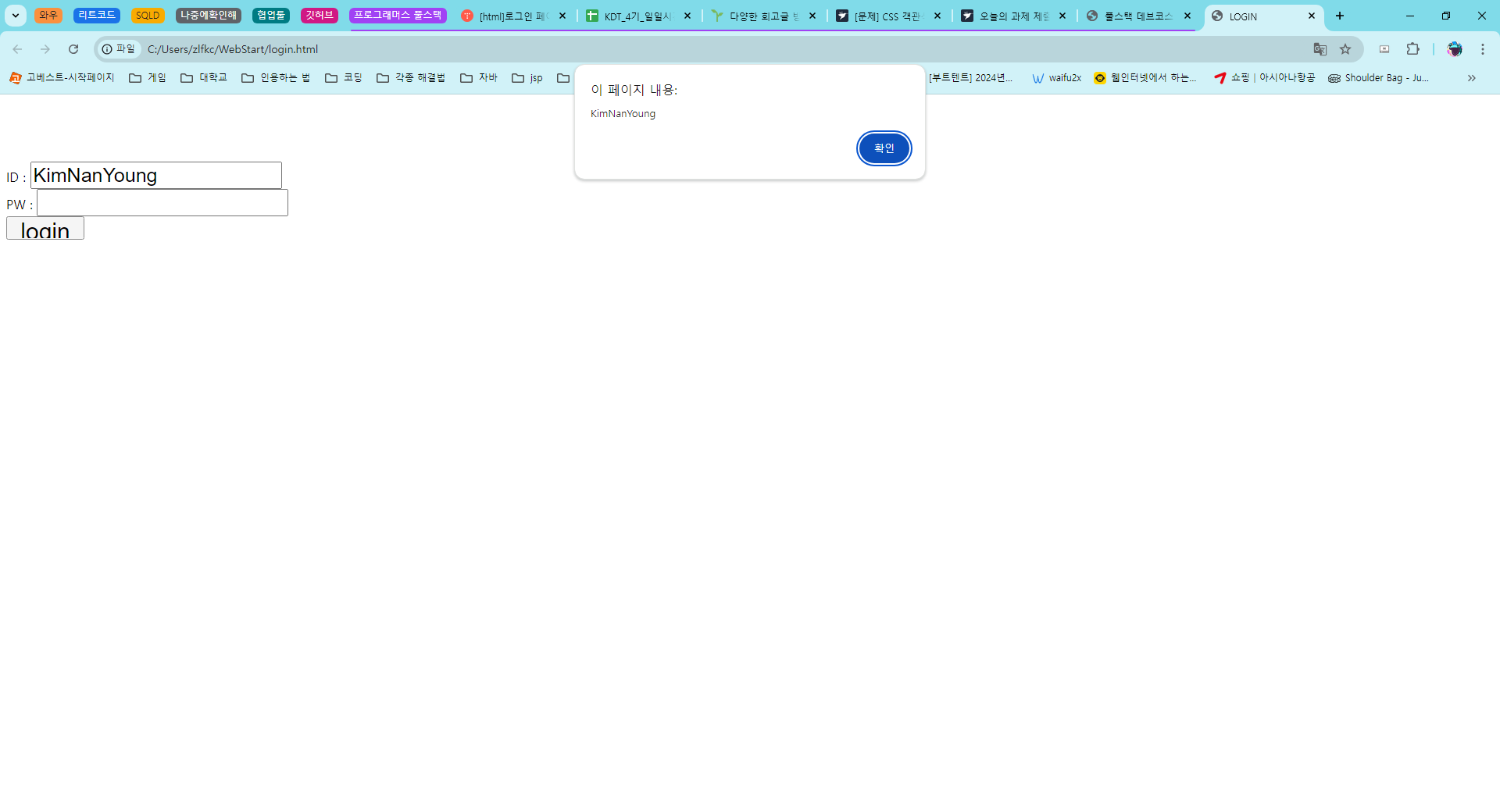
🌊 과제 제출
5자 미만일 때 제한 알림을 뜨게 하는 걸 추가했다!

아무 것도 입력하지 않았을 때!

5자 미만으로 적었을 때!

이름을 적었을 때!

🌊 느낀 점(YWT)
Y 일을 통해 명확히 알게 되었거나 이해한 부분(한 일)에 대해 정리 :
항상 적당~적당히만 알던 CSS에 대해 좀 더 깊게 배울 수 있어서 좋았다.
인라인 스타일, 내부/외부 스타일 시트는 아예 몰랐는데 자세히 알 수 있었다!
W 배운 점과 시사점 :
웹을 만들 때 HTML, CSS, Javascript를 통해 완성이 되는데 이 때 css 파일과, js 파일은 분리해서 외부로 연결해주는 것이 좋다는 걸 알아차렸다.
T 응용하여 배운 것을 어디에 어떻게 적용할지:
이제 프론트 작업을 하더라도 좀 더 편하게 css와 js 파일을 분리해서 작업할 것이고, 백엔드 작업을 하게 되더라도 마냥 어색하지 않을 예정이다.