Search Results:
프로그래머스 풀스택 10
posted on 28 Aug 2024 under category programmers in series programmers
프로그래머스 풀스택 10
백엔드 기초: Node.js + Express 기본(1)
🌊 백엔드 기초
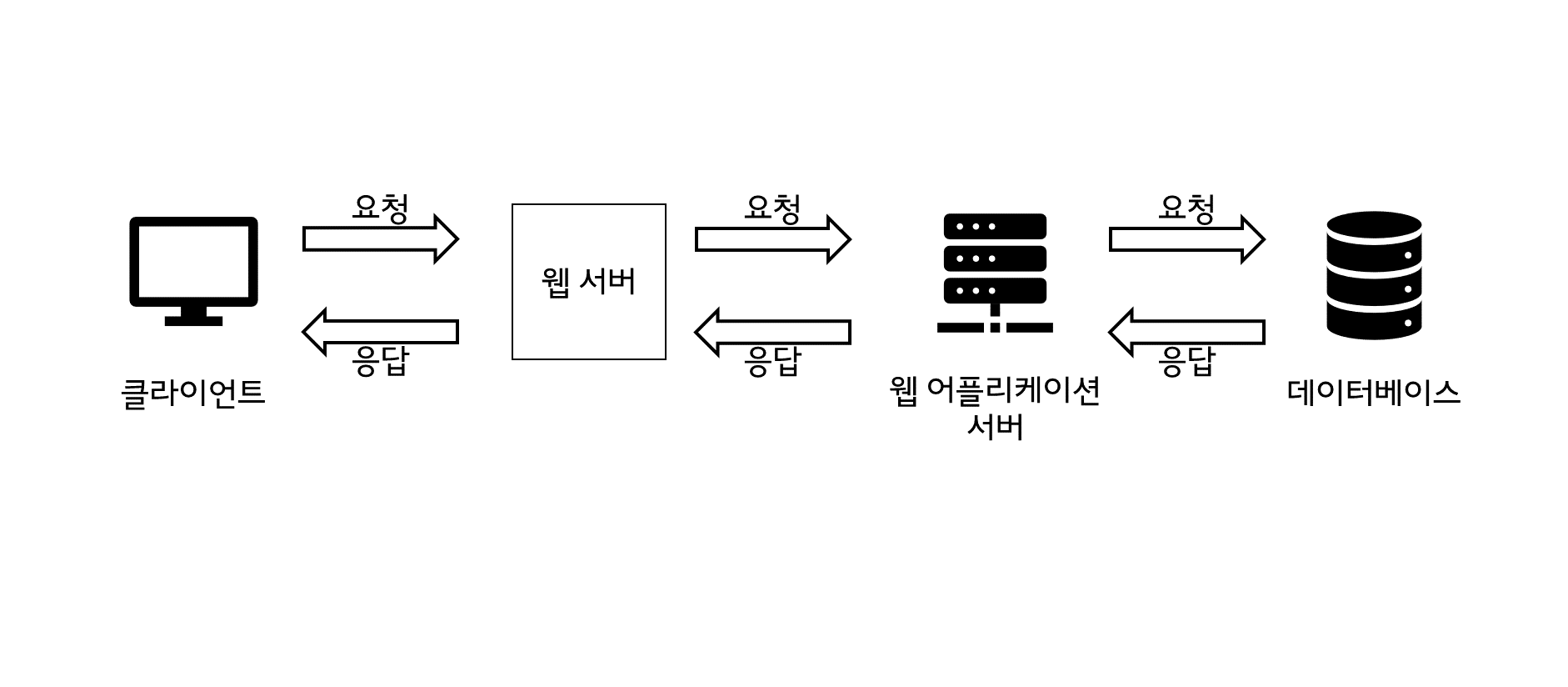
💫 백엔드 구조 다시보기

- 클라이언트(1): 사용자 -> 프론트엔드
- 클라이언트(2): 프론트엔드
- 웹 서버
| 정적 페이지 | 동적 페이지 |
|---|---|
| 화면의 내용/데이터 변동 X | 데이터 처리/연산을 통해 화면의 내용/데이터 변동 O |
백엔드는 동적 페이지에 좀 더 치중해야함!
🌊 API란? (feat. 인터페이스)
💫 백엔드 개발자는 API를 개발함
- API(Application Programming Interface)
- 애플리케이션 프로그래밍 인터페이스는 소프트웨어 애플리케이션이 서로 통신하여 데이터, 특징 및 기능을 교환할 수 있도록 하는 일련의 규칙 또는 프로토콜
💫 API 유형
- 데이터(또는 데이터베이스) API
애플리케이션과 데이터베이스 관리 시스템을 연결하는 데 사용 - 운영 체제(로컬) API
앱이 운영 체제 서비스 및 리소스를 사용하는 방법을 정의 - 원격 API
다양한 디바이스의 애플리케이션이 상호 작용하는 방식을 정의 - 웹 API
HTTP 프로토콜을 사용하여 인터넷을 통해 데이터 및 기능을 전송
오늘날 대부분의 API는 웹 API
💫 Interface(인터페이스)
- 중간에서 양쪽에 있는 친구들을 중재/매개체가 되어주는 역할
- GUI(Graphic User Interface): 컴퓨터(프로그램)에 그래픽을 사용해 명령을 내리는 방식
- CLI(Command Line Interface): 명령어 문장(“줄”)으로 컴퓨터에게 명령을 내리는 방식
🌊 REST API란?
- Representational State Transfer API
- API 작동 방식에 대한 조건을 부과하는 소프트웨어 아키텍처
REST 기반 아키텍처를 사용하여 대규모의 고성능 통신을 안정적으로 지원
쉽게 구현하고 수정 -> 모든 API 시스템을 파악 -> 여러 플랫폼에서 사용O
💫REST API URL 규칙
- 대문자 X, 소문자 O
- 언더바 X, 하이픈(-) O
- 마지막에 / 포함 X
- ✨ 행위를 포함하지 않음 = 목적(method)을 포함하지 않음
- 파일 확장자 포함 X
- ✔ 복수형을 쓴다
✔ API: (과거) HTTP 형식을 따르지 않고, 대충 끼워넣고 보냄
✔ HTTP 창시자: 형식 따르면 효율 UP!!!!
“REST API = HTTP 규약을 잘 따른 API”
✔ 웹 개발자는 HTTP규약을 지켜야만 함!
| REST API | RESTful API |
|---|---|
| HTTP 규약을 잘 따른 API | HTTP 규약을 매우매우 잘 따른 API |
🌊 HTTP에 담아 보내야하는 것들
인터넷으로 연결된 클라이언트와 서버는 웹 프로토콜인 HTTP를 통하여 데이터를 주고받음
- 인터넷 상에서 공유/전달 하고 싶은 모든 것들을 다 HTTP에 넣어 보내야 함!
💫 HTTP 프로토콜 템플릿
Body에 담아야할 것들
- 전달해줄 데이터 / 화면 / …
-
이 데이터 좀 줄래? + “목적”
전체 상품 보고 싶어 = 전체 상품 리스트 + “조회”
이 상품 등록 해줘 = ___ + “등록”
효율성을 위해선 만들어진 규약을 사용할 것!
💫 HTTP Method
-
GET: 서버로 부터 데이터를 취득
ex) 게시판 리스트 불러오기 (GET를 통해 해당 리소스를 조회. 리소스를 조회하고 해당 도큐먼트에 대한 자세한 정보를 가져옴.) - POST: 서버에 데이터를 추가, 작성 등
ex) 회원가입/로그인(POST를 통해 해당 URI를 요청 -> 리소스 생성) - PUT: 서버의 데이터를 갱신, 작성 등
ex) 회원정보 전체 수정(PUT를 통해 해당 리소스를 수정) - DELETE: 서버의 데이터를 삭제
- HEAD: 서버 리소스의 헤더(메타 데이터의 취득)
- OPTIONS: 리소스가 지원하고 있는 메소드의 취득
- PATCH: 리소스의 일부분을 수정
ex) 회원정보 일부 수정(Update에 가장 가깝게 쓰임) - CONNECT: 프록시 동작의 터널 접속을 변경
🌊 요청은 = URL
💫 URL(Uniform Resource Locator)
- 인터넷 상에서 웹 페이지가 어디 있는지 위치를 알려주는 것 뿐만 아니라, 데이터 연산 해달라고 서버에 요청을 보내는 방법
- ex) http:localhost:8888/전체 상품 조회
- ex) http:localhost:8888/상품등록
- ex) http:localhost:8888/전체 상품 삭제
🌊 URL + method 연습1
💫REST API URL 규칙
- 대문자 X, 소문자 O
- 언더바 X, 하이픈(-) O
- 마지막에 / 포함 X
- ✨ 행위를 포함하지 않음 = 목적(method)을 포함하지 않음
- 파일 확장자 포함 X
- ✔ 복수형을 쓴다
💫 URL 연습
http:localhost:8888/post product - 상품등록
http:localhost:8888/select_all_products - 전체 상품 조회
http:localhost:8888/DeleteAllProducts - 전체 상품 삭제
💫 내가 푼 것
http:localhost:8888/products - 상품등록
http:localhost:8888/views - 전체 상품 조회
http:localhost:8888/bins - 전체 상품 삭제
💫 정답
http:localhost:8888/products - 상품등록 => “POST” /product
http:localhost:8888/views - 전체 상품 조회 => “GET” /products
http:localhost:8888/bins - 전체 상품 삭제 => “DELETE” /products
🌊 API(화면 실습)
💫 쇼핑몰 페이지
💫 쇼핑몰 메인 페이지
쇼핑몰 메인 페이지 틀 -> 전체 상품 조회 API -> 전체 상품 데이터를 받고 -> 받은 데이터를 페이지에 뿌려주기.
💫 상품 상세 페이지
상품 상세 페이지 틀 -> 상품1 개별 조회 API -> 데이터를 받아서 -> 틀에 맞게 뿌려주기.
💫 상품 관리 페이지
상품 관리 페이지 틀 -> 전체 상품 조회 API -> 데이터를 받아서 -> 틀에 맞게 뿌려주기.
💫 상품 수정 페이지
상품 수정 페이지 틀 -> 상품1 개별 조회 API // 완료 버튼 -> 상품1 수정 API
🌊 URL + method 연습2 = “API 설계”
💫 URL 연습
-
상품 전체 “조회” GET
(http:localhost:8888) /products -
상품 id 개별 “조회” GET
/products/{id}
ex) http:localhost:8888/products/1 => id = 1인 데이터를 요청함(상품1에 대한 정보)
ex) http:localhost:8888/products/2 id = 2인 데이터를 요청함
ex) http:localhost:8888/products/2 id = 3인 데이터를 요청함 -
상품 개별 “수정” PUT
/products/{id}
cf. 복수형으로 표현하면 좋은 이유
- 상품”들” 중에 id 값을 가지는 개별 데이터
- 통일감
🌊 느낀 점(YWT)
Y 일을 통해 명확히 알게 되었거나 이해한 부분(한 일)에 대해 정리 :
API, REST API에 대해 자세히 알게 되었다!
REST API URL 규칙
- 대문자 X, 소문자 O
- 언더바 X, 하이픈(-) O
- 마지막에 / 포함 X
- ✨ 행위를 포함하지 않음 = 목적(method)을 포함하지 않음
- 파일 확장자 포함 X
- ✔ 복수형을 쓴다
W 배운 점과 시사점 :
가볍게 배웠던 걸 복습하고 API에 대해 자세히 배울 수 있어서 좋았다.
메소드 부분은 좀 헷갈려서 구글링했는데 따로 더 자세히 포스팅을 해야겠다.
T 응용하여 배운 것을 어디에 어떻게 적용할지:
API 설계에 대해 배웠으니 개인 프로젝트를 진행할 때
API 설계시 꼭 잊지 않고 잘 적용할 것이다.