Search Results:
프로그래머스 풀스택 13
posted on 02 Sep 2024 under category programmers in series programmers
프로그래머스 풀스택 13
백엔드 기초: Node.js + Express 기본(4)
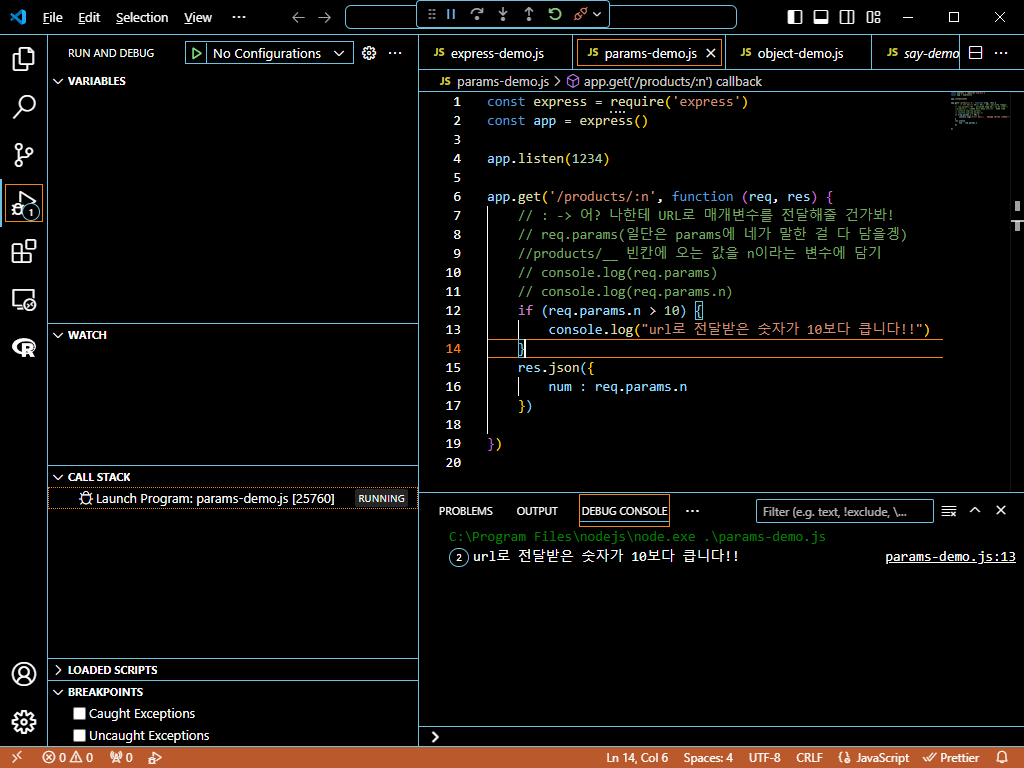
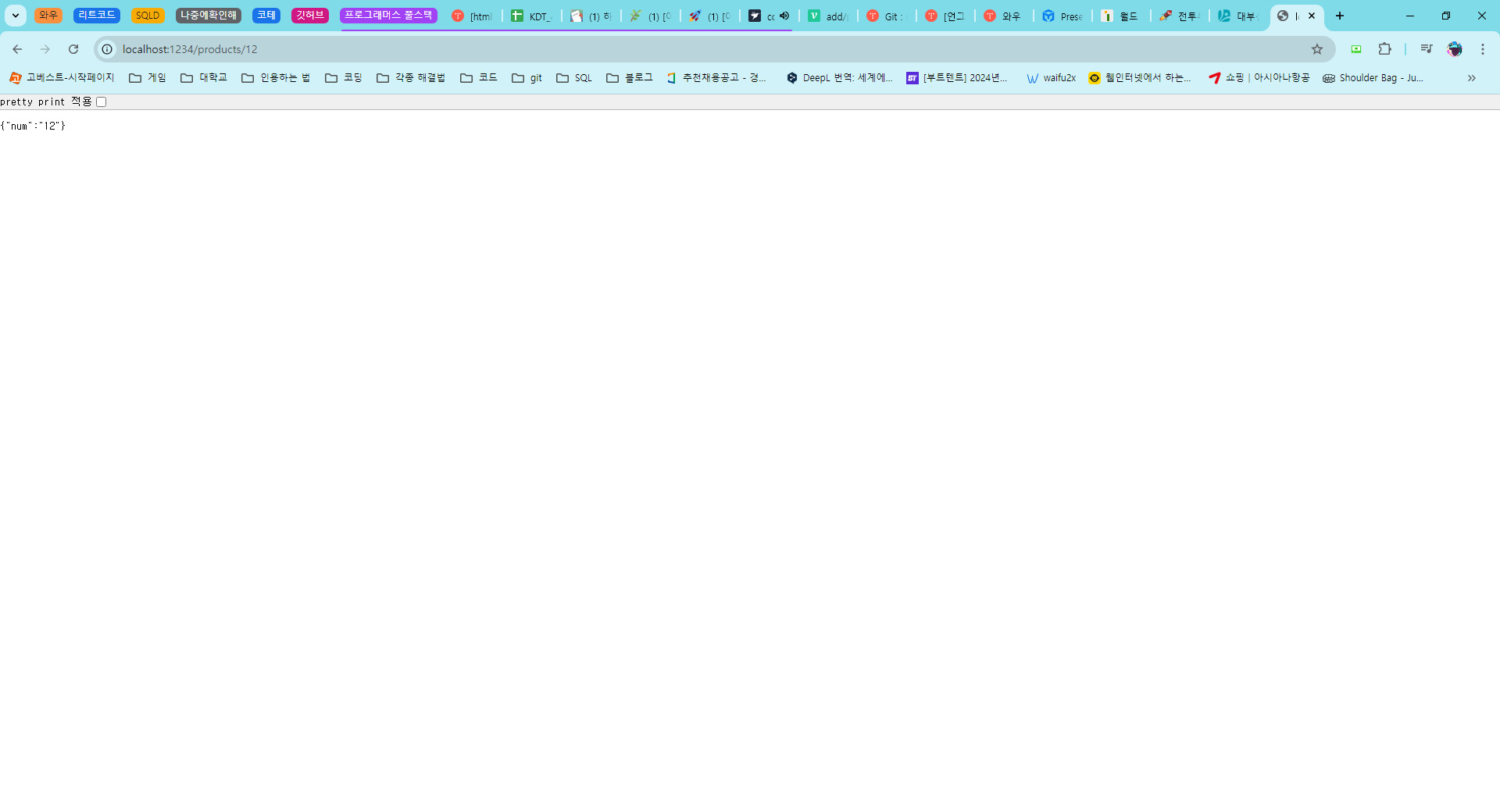
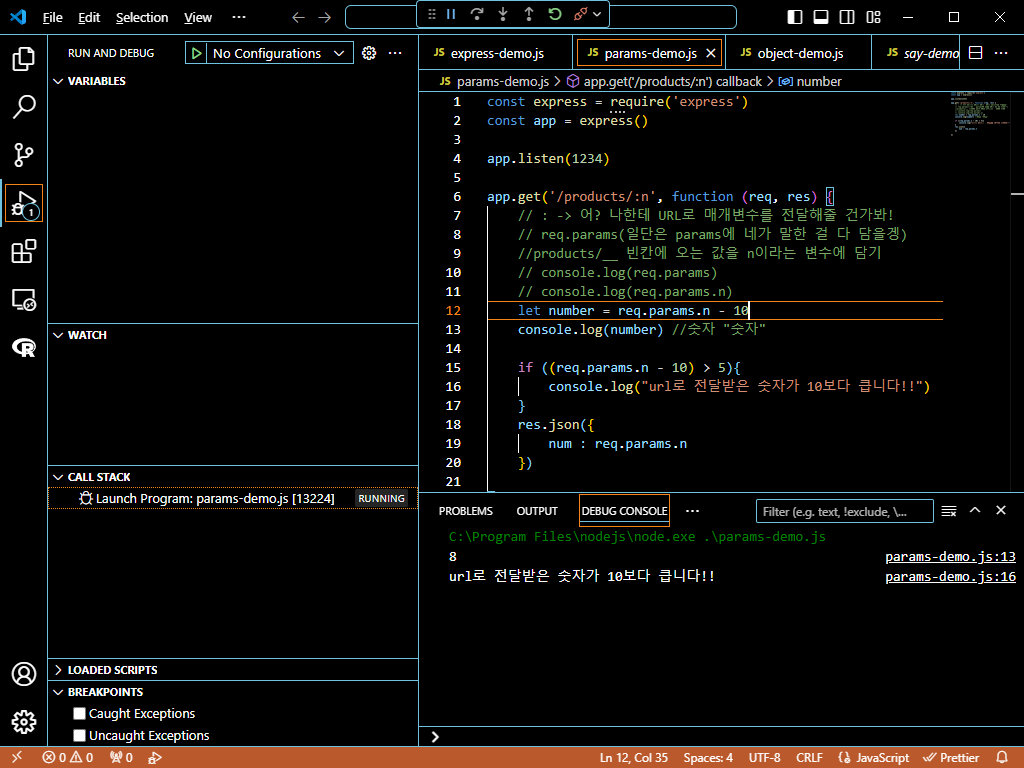
🌊 const, params는 무조건 문자열!



- 자바스크립트는 문자열을 숫자로 취급해서 알아서 계산하는 걸 알 수 있음!
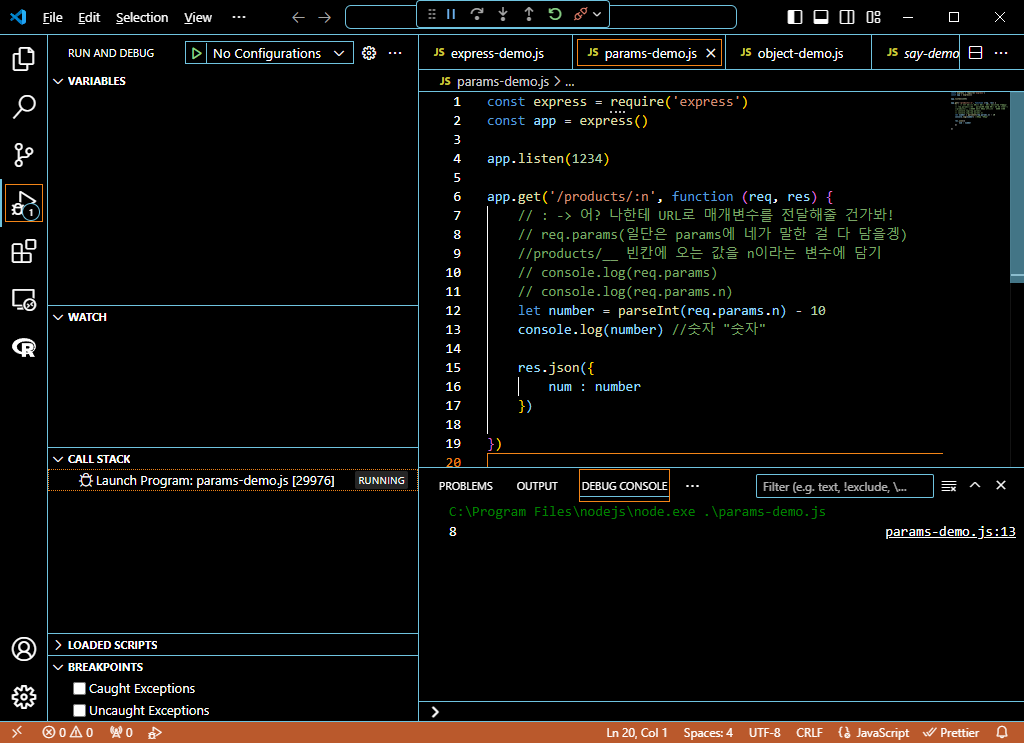
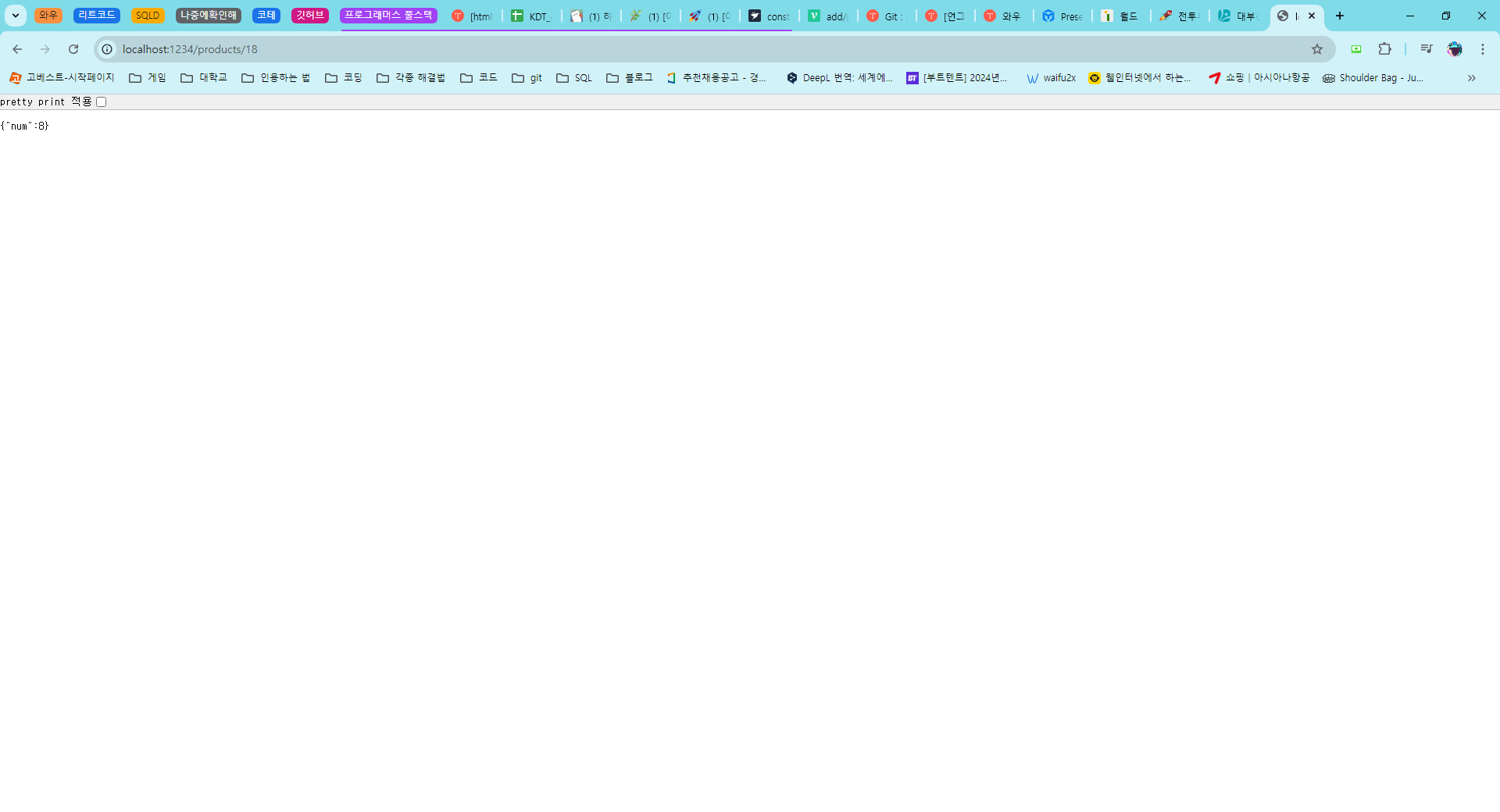
💫 parseInt 사용


- {“num”:8}처럼 뒤에 “ “이 사라진 모습을 볼 수 있음
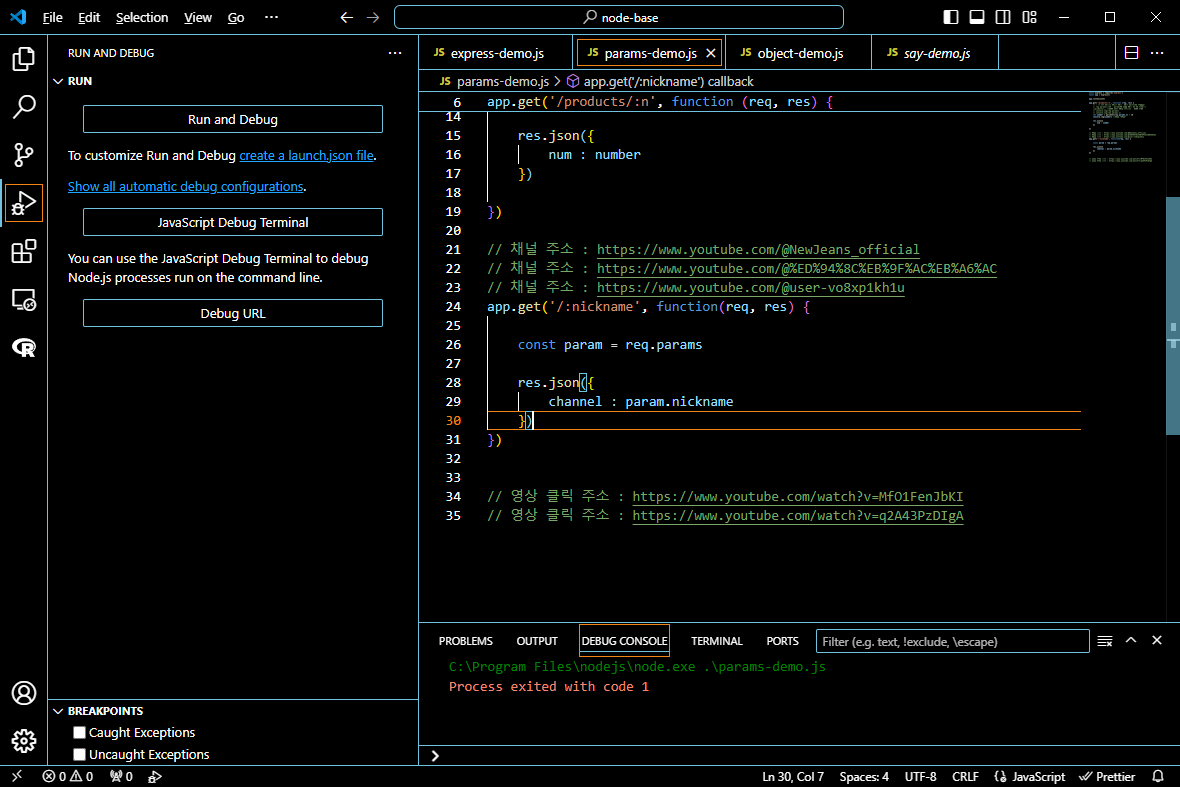
🌊 req.params 연습 - 유튜브 (1)
💫 <실습>


- url이 한번 날라오면 바뀔 일이 잘 없기에 param 변수에 담아둠!
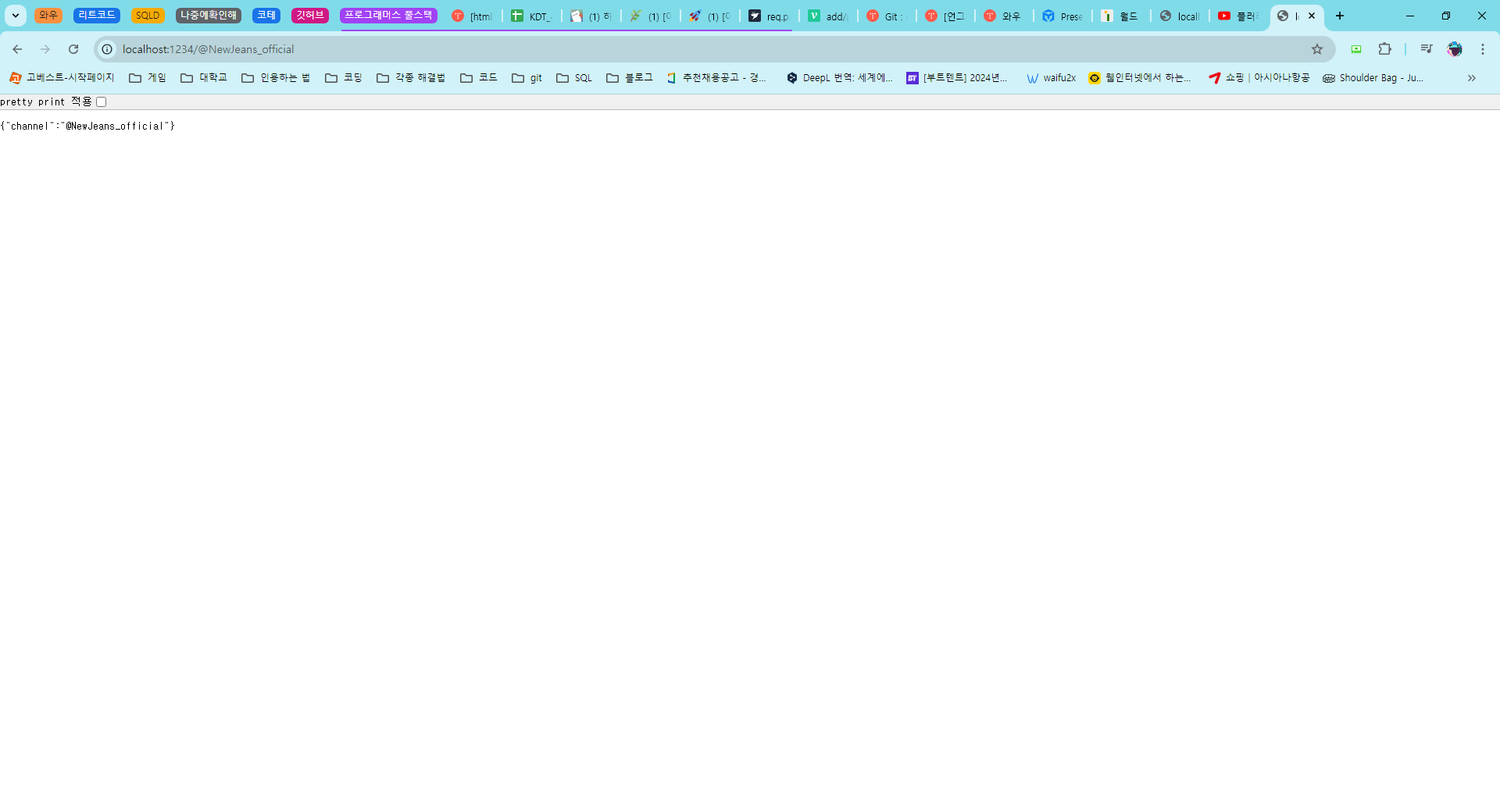
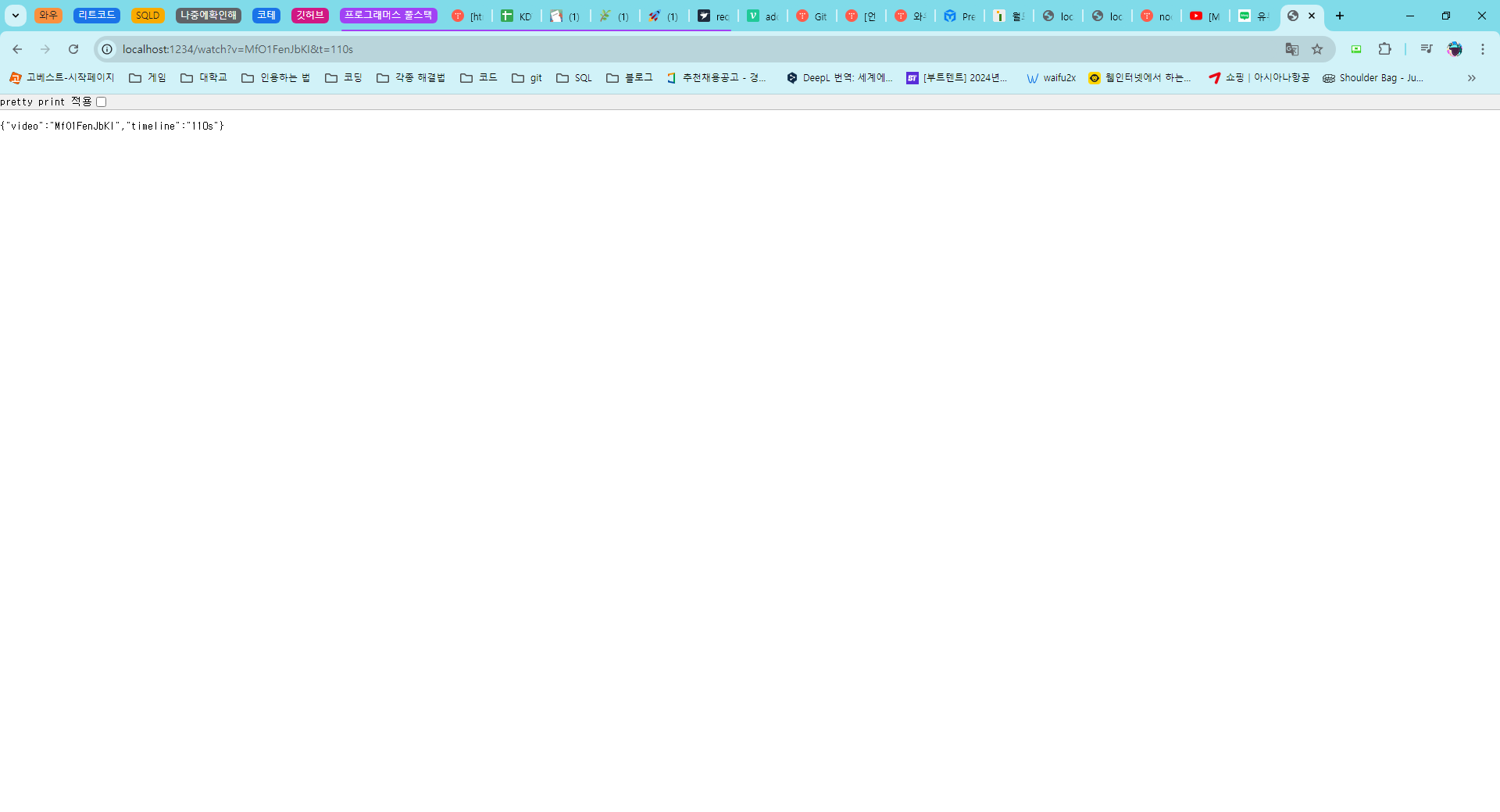
🌊 req.params 연습 - 유튜브 (2)
💫 <실습>


🌊 자바스크립트 객체, 배열 비구조화
💫 비구조화의 장점
- 배열, 객체 내 값을 추출하는 코드가 매우 간단
- 필요한 객체와 나머지 요소 분리가 매우 간단
- 기본값 지정이 가능
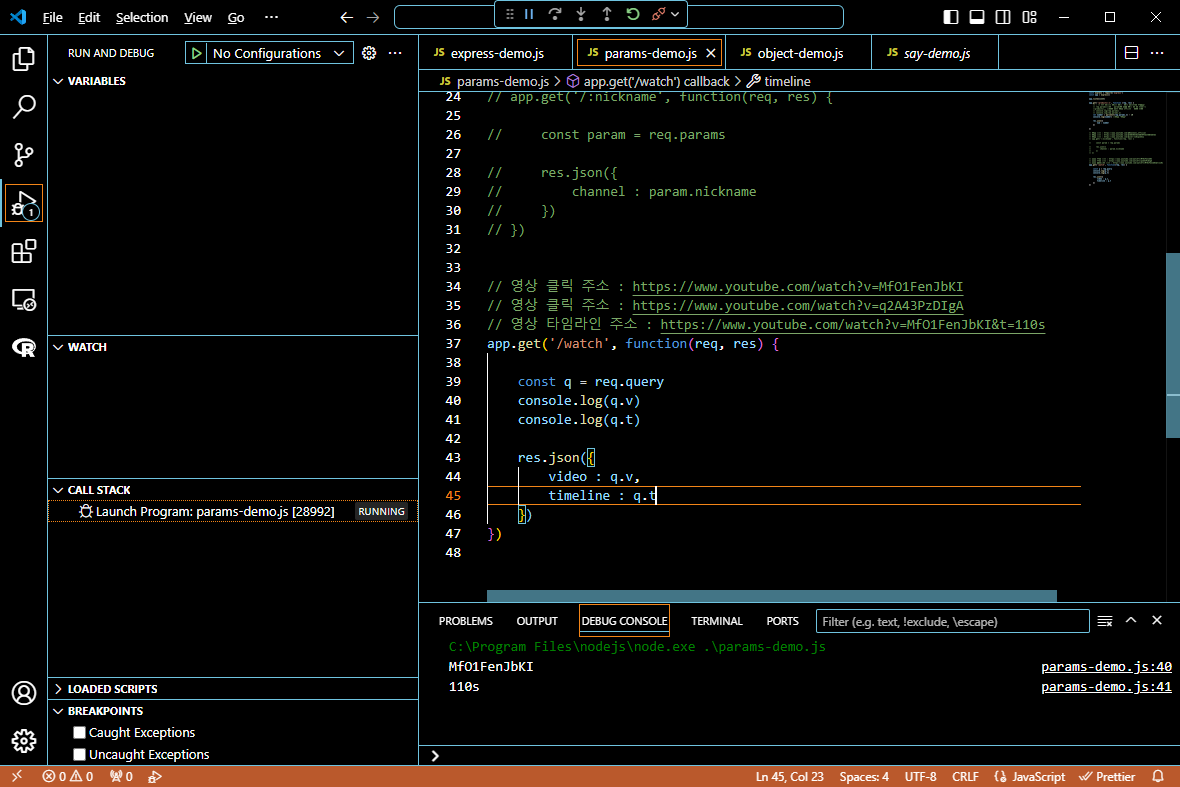
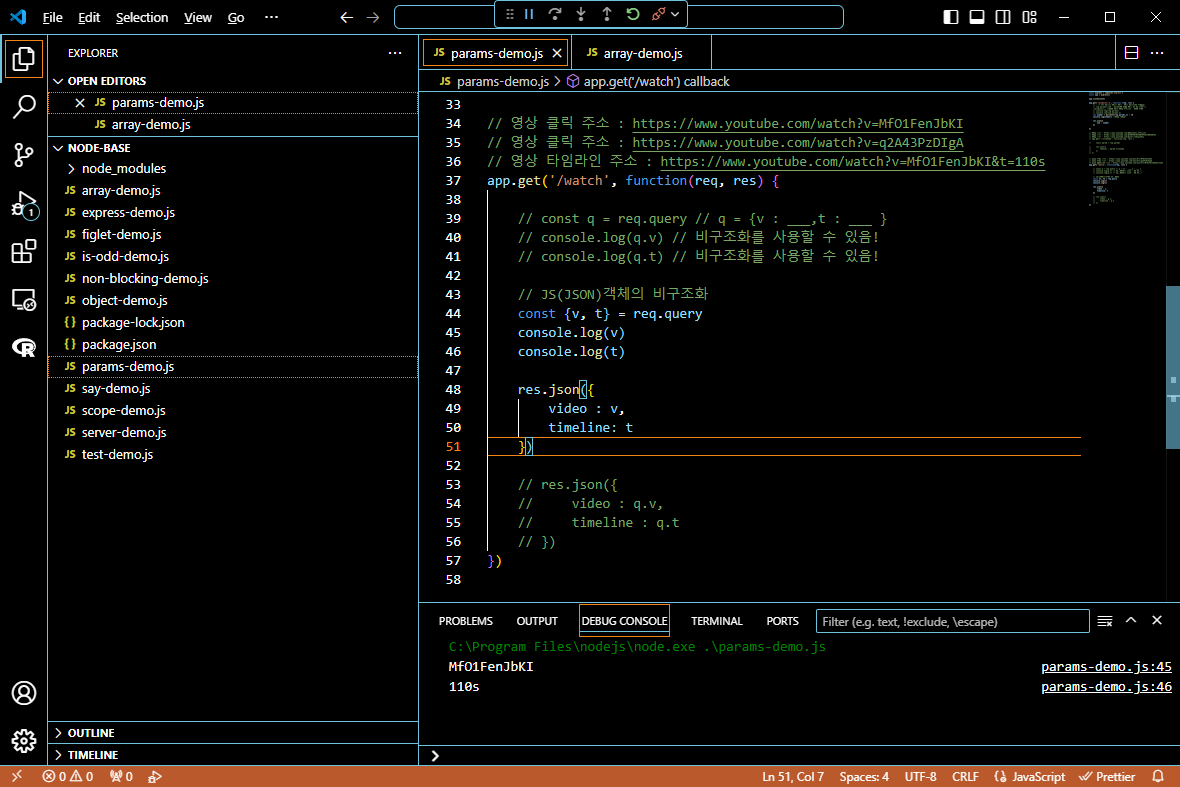
💫 객체의 비구조화

// JS(JSON)객체의 비구조화
const {v, t} = req.query
console.log(v)
console.log(t)
res.json({
video : v,
timeline: t
})
- 객체는 변수의 이름을 맞춰야함!(하나만 틀려도 안나옴)
- 대입을 하거나, 추가로 더 들어가서 사용하지 않아도 됨!
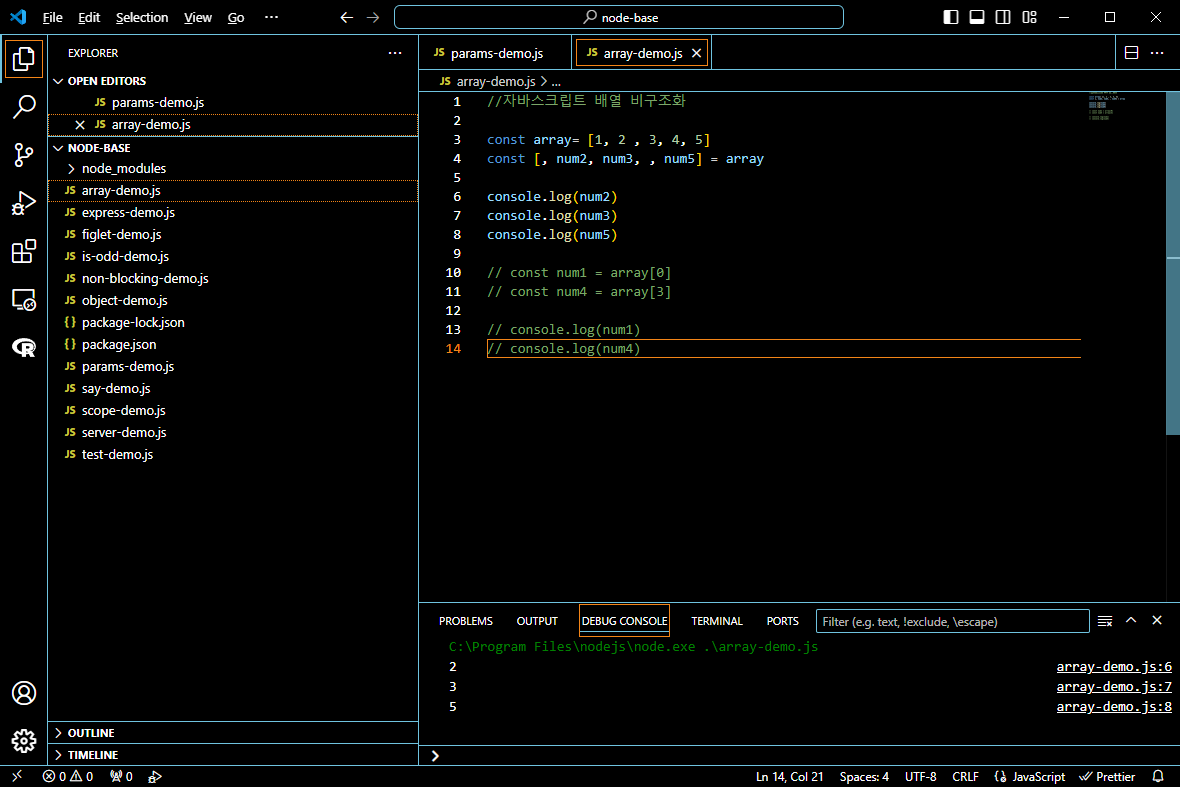
💫 배열의 비구조화

//자바스크립트 배열 비구조화
const array= [1, 2 , 3, 4, 5]
const [, num2, num3, , num5] = array
console.log(num2)
console.log(num3)
console.log(num5)
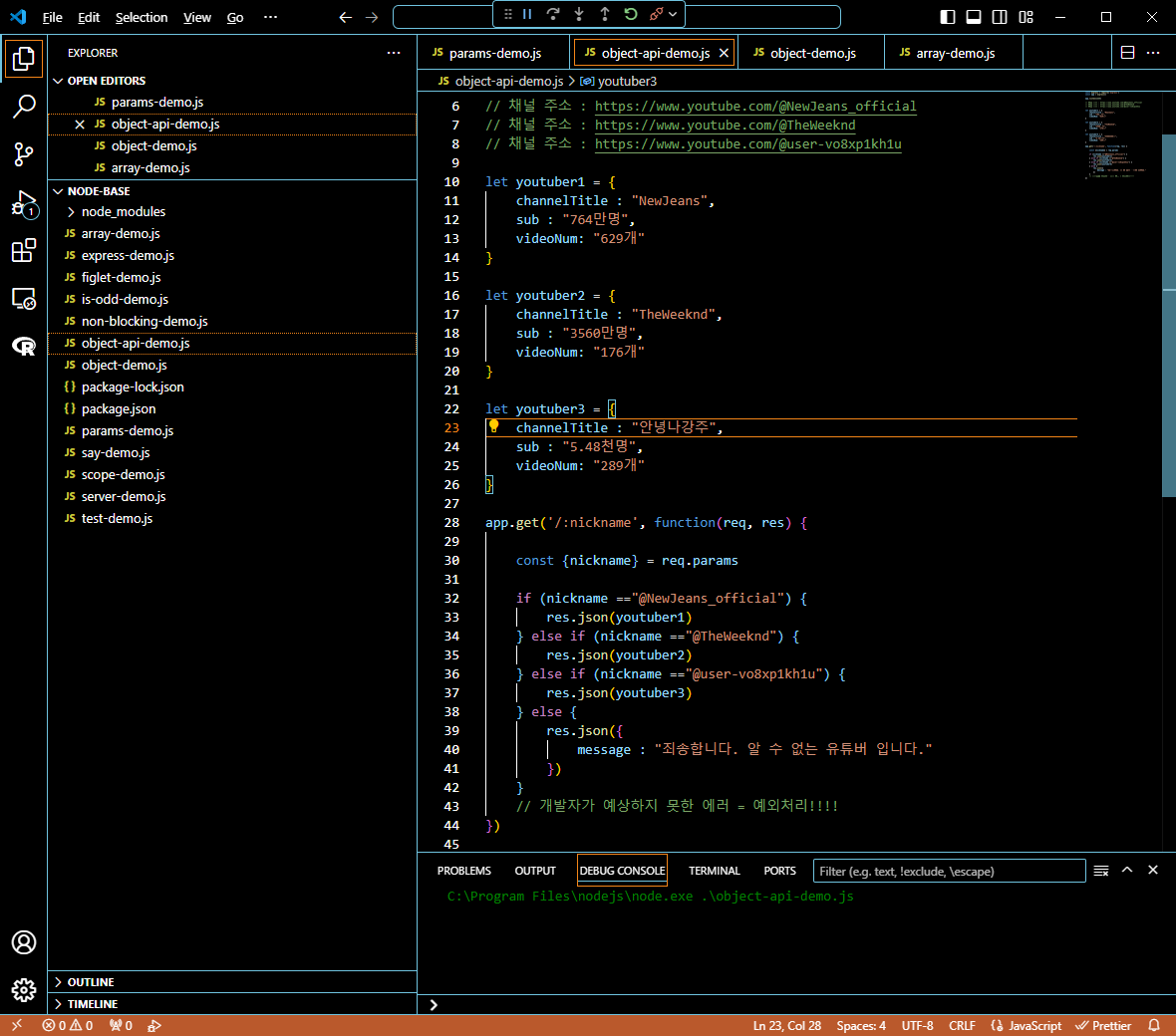
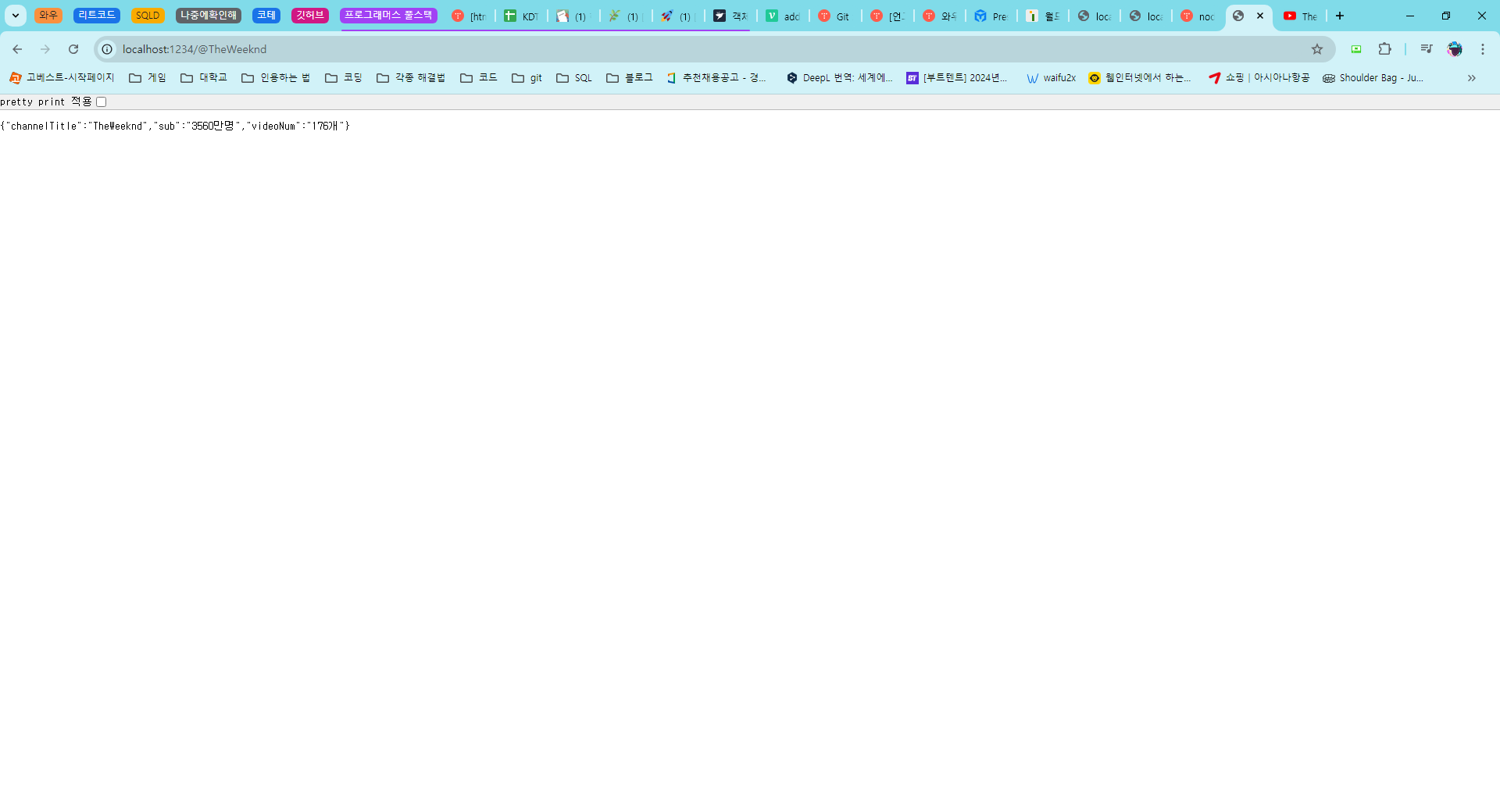
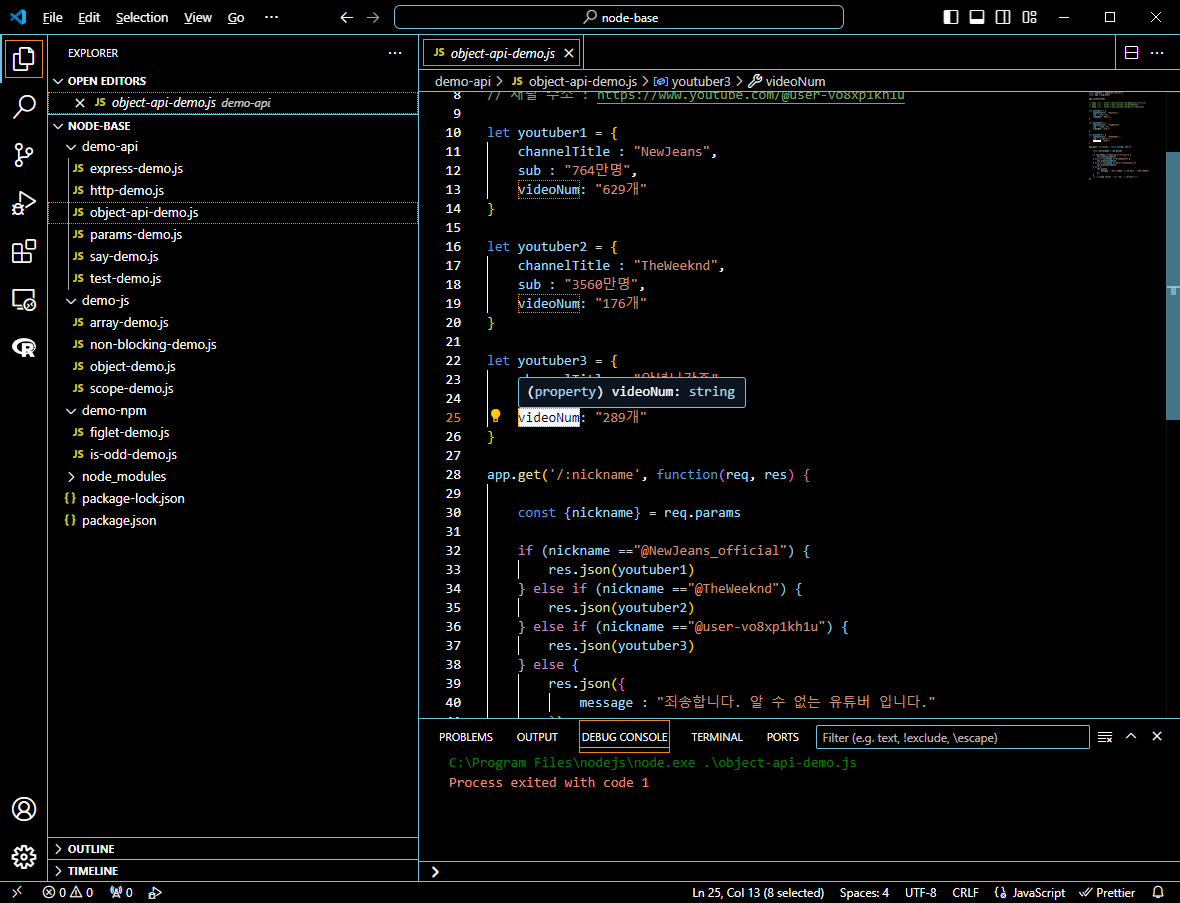
🌊 객체 2개 만들어서 api 테스트
💫 <실습>


🌊 디렉토리 정리 + 자바스크립트 변수 선언 규칙
💫 <실습>

[kebab-case] cf. snake_case // 둘 중 하나로 “통일”
- 폴더 이름: ex) demo-api
- 파일 이름: ex) object-api-demo.js
=> 특징 :
- 알파벳 소문자
- 두 개 이상의 단어를 합쳐서 쓸 땐, 첫번째 단어와 두번째 단어 사이에 ‘하이픈’ -
[camelCase]
변수, 함수 ex) channelTitle, videoNum
=> 특징 : 두개 이상의 단어를 합쳐서 쓸 땐, 두번째 단어의 첫글자를 “대문자”로
클래스 : PascalCase
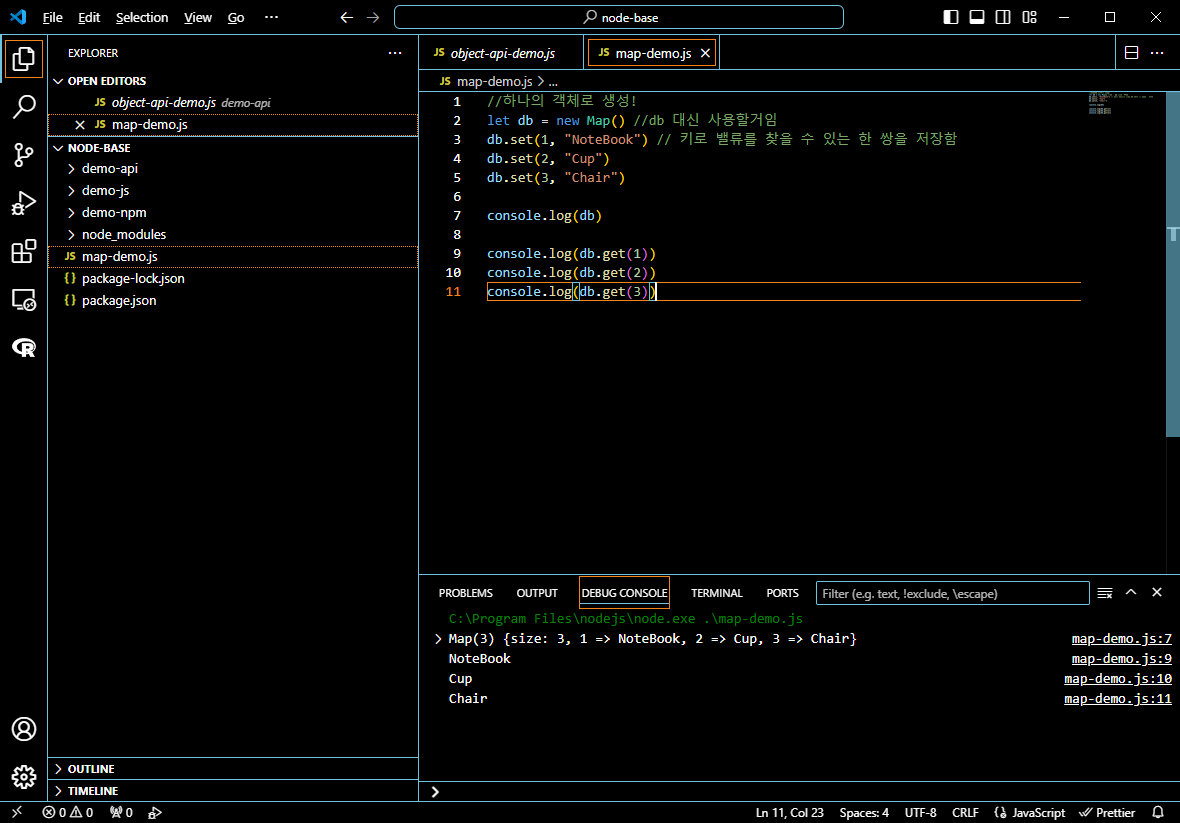
🌊 자바스크립트 Map (String)
💫 반드시 알아야하는 자료구조 MAP / LIST
💫 <MAP 실습>

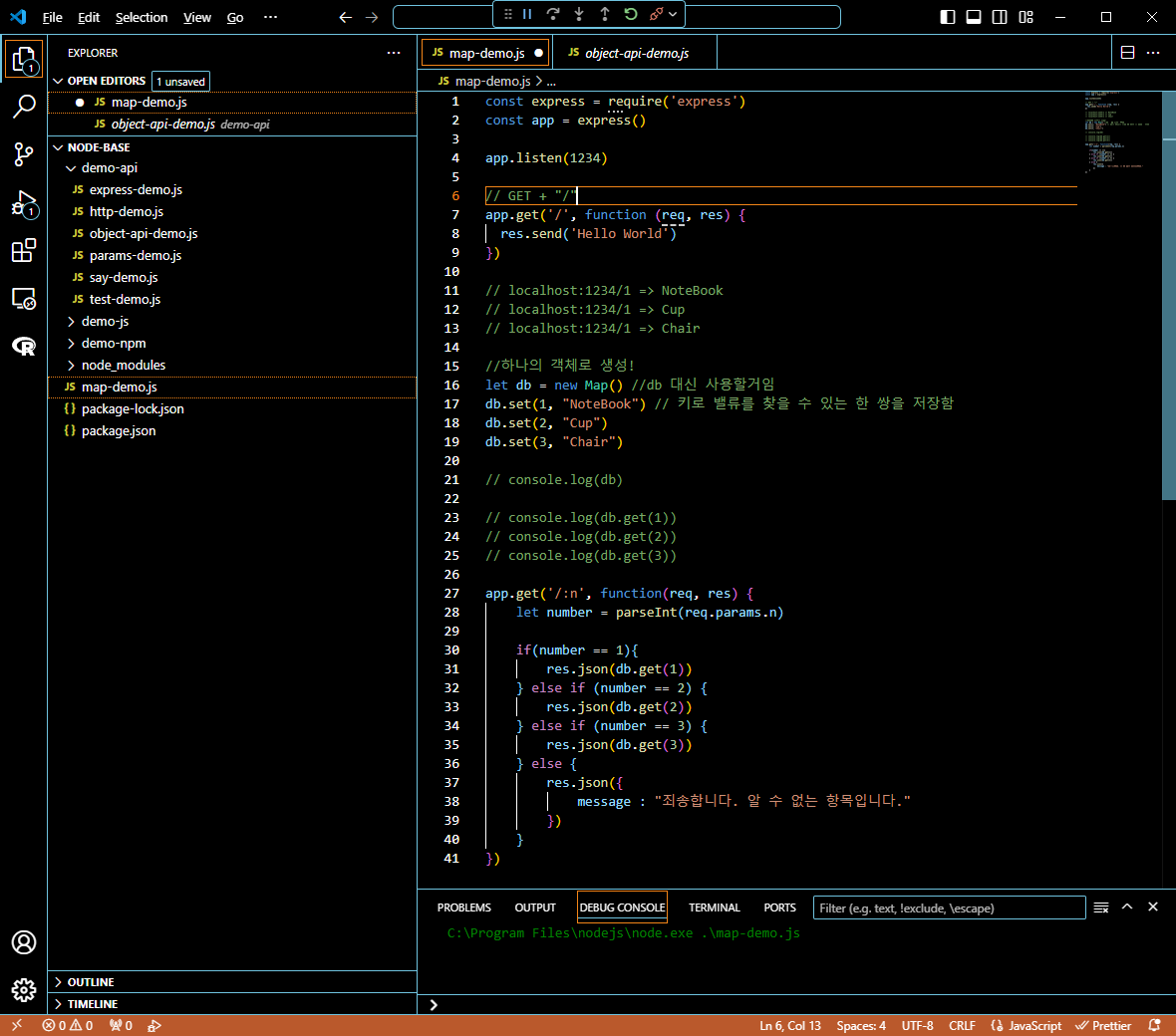
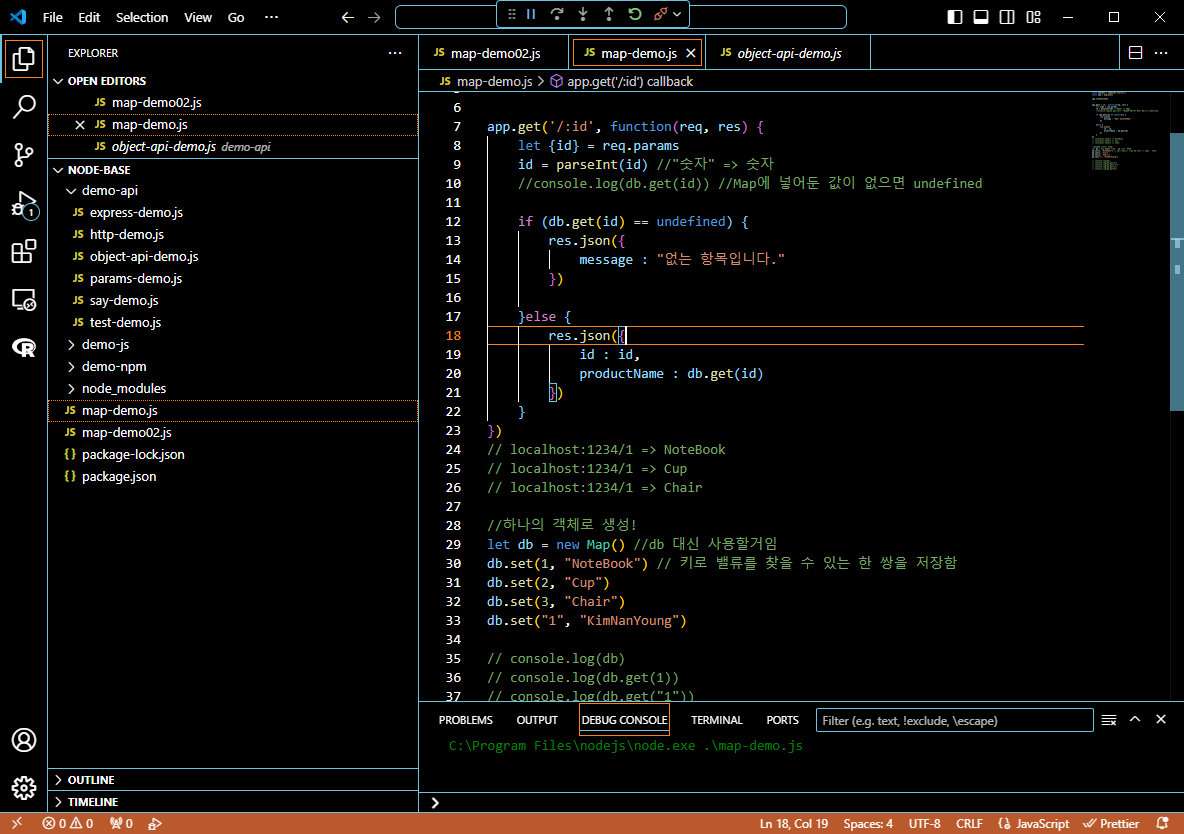
🌊 express + map (String)
💫 <내가 먼저 짠 코드>


💫 <실습>



- if-else 문을 통해 오류가 나지 않도록 막아주는 것이 중요!
- 비구조화를 통해 코드를 짜려할 것!
🌊 req.params / req.query / req.body 차이
💫 req.params
✔ 라우터의 매개변수
ex) /products/:n
: -> 어? 나한테 URL로 매개변수를 전달해줄 건가봐!
req.params(일단은 params에 네가 말한 걸 다 담을겡)
/products/__ 빈칸에 오는 값을 n이라는 변수에 담기
💫 req.query
✔ 경로의 각 쿼리 문자열 매개변수에 대한 속성이 포함된 개체. (주로 GET 요청에 대한 처리)
예를 들어 https://www.youtube.com/watch?v=MfO1FenJbKI 이면, v=MfO1FenJbKI 부분을 객체로 매개변수의 값을 가져옴
💫 req.body
✔ JSON 등의 바디 데이터를 담을때 사용
✔ 주로 POST로 유저의 정보 또는 파일 업로드(formdata)를 보냈을 때 사용
✔ 요청 본문에 제출 된 키-값 데이터 쌍을 포함
🌊 느낀 점(YWT)
Y 일을 통해 명확히 알게 되었거나 이해한 부분(한 일)에 대해 정리 :
자바스크립트는 문자열을 숫자처럼 취급하므로 parseInt를 사용해서 확실하게 사용할 것!
💫 자바스크립트의 비구조화의 장점
- 배열, 객체 내 값을 추출하는 코드가 매우 간단
- 필요한 객체와 나머지 요소 분리가 매우 간단
- 기본값 지정이 가능
req.params / req.query / req.body 차이를 알게 됨!
W 배운 점과 시사점 :
자바스크립트 코드를 짤 때 비구조화 연습을 많이 할 것!
T 응용하여 배운 것을 어디에 어떻게 적용할지:
코드를 좀 더 간단하게 짤 수 있음!